À propos du projet
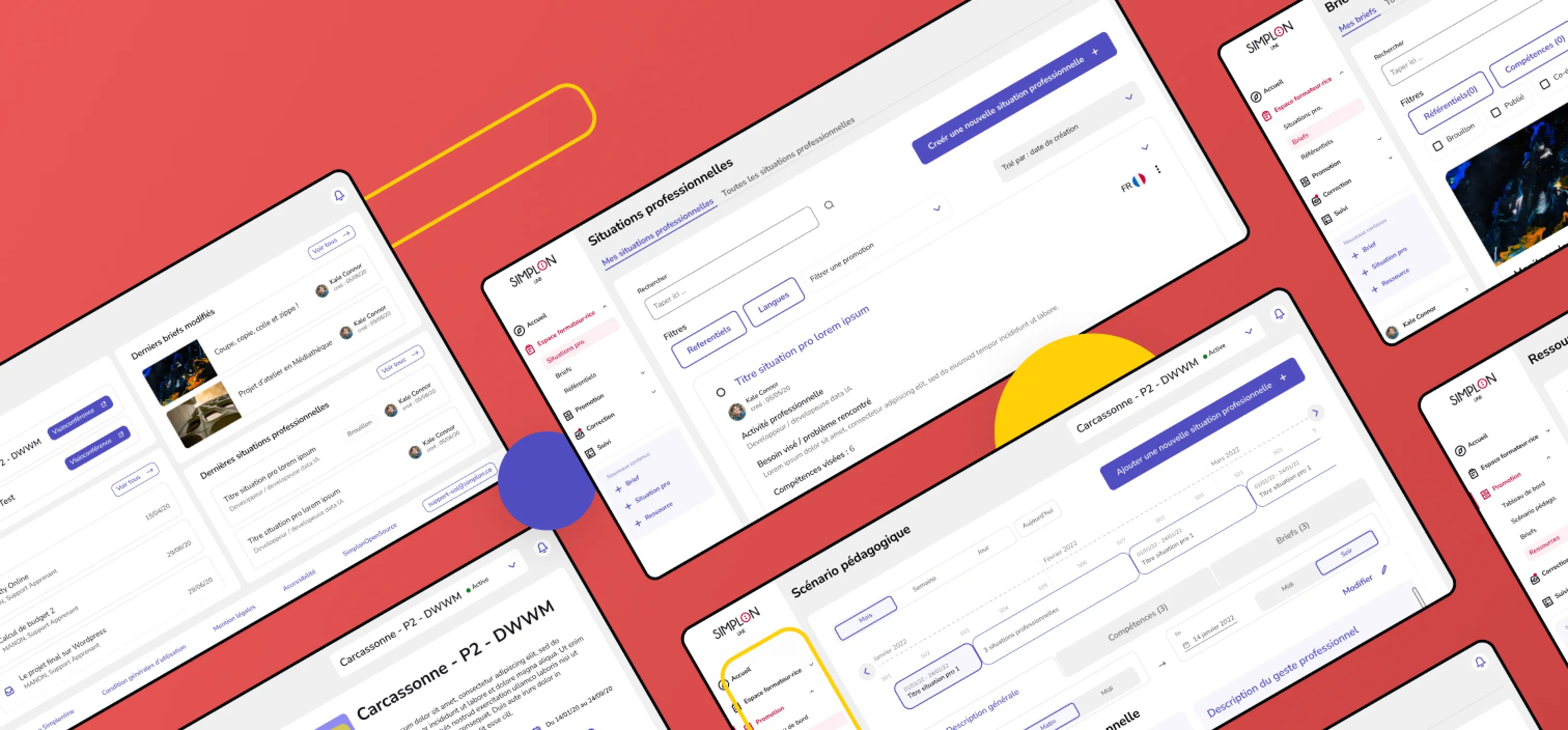
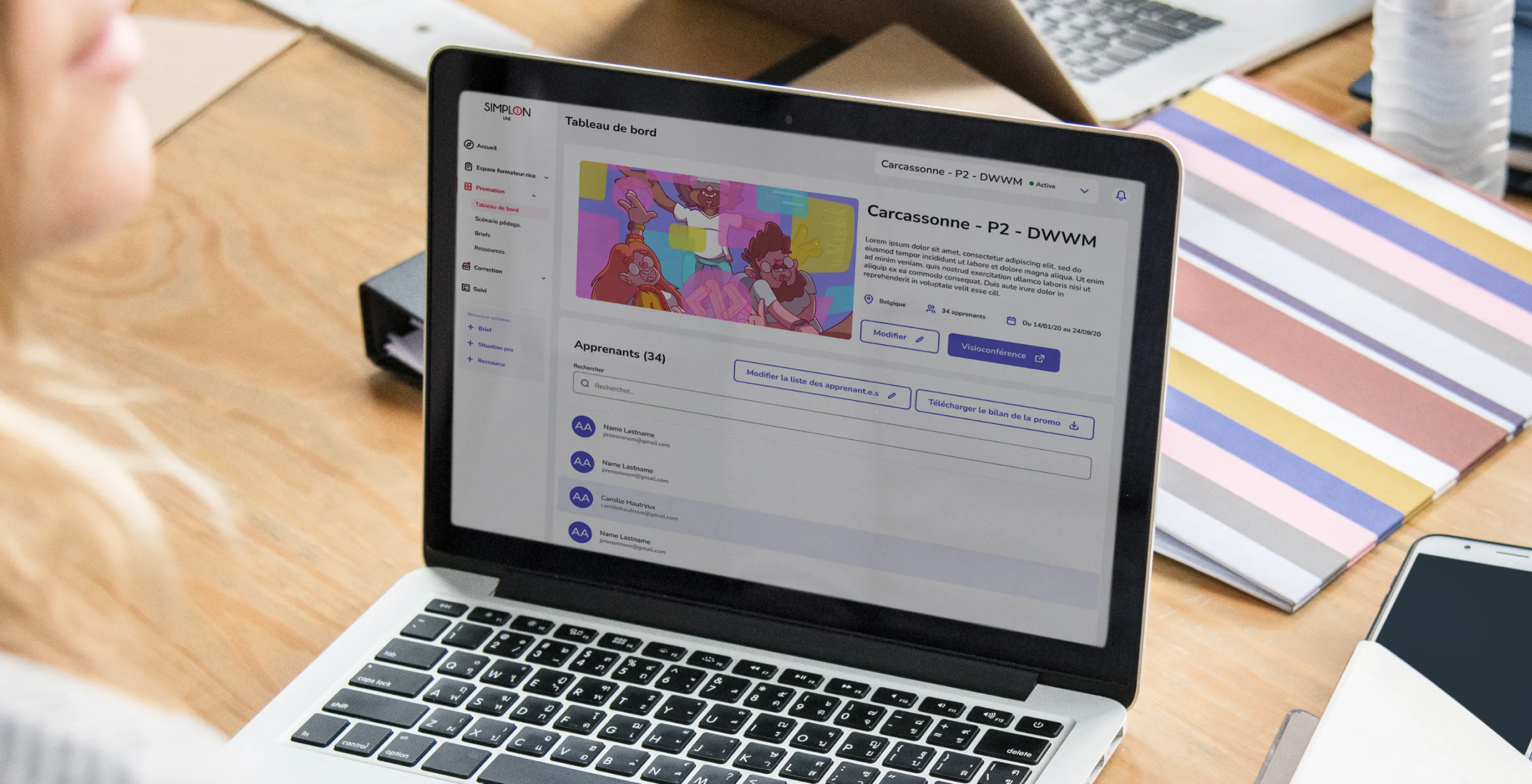
Simplon est une école de réinsertion à travers le code et le digital. Nous les accompagnons dans la création de Simplonline, une plateforme pédagogique qui permet à tous les étudiants et formateurs de bénéficier d’outils adaptés pendant leurs formations.
Depuis 2019, nous accompagnons Simplon dans la redéfinition, le déploiement et l’évolution constante de Simplonline. Après 4 mois de refonte, la v3 (troisième version) de Simplonline évolue chaque mois pour toujours rester en phase avec les attentes de ses utilisateurs et parties prenantes.
La conception de la plateforme s’organise en suivant les méthodes agiles. Développeurs, Designers, Product owner et utilisateurs finaux dialoguent régulièrement afin d’assurer la réussite du projet.
EXPERTISES
User Research
Product design

Les problèmes adressés
Simplonine est la plateforme retranscrivant la pédagogie singulière de Simplon. La plateforme doit ainsi concilier une ergonomie adaptée au 15 pays l'utilisant et des fonctionnalités nécessaires, cadrer par le métier pédagogique.
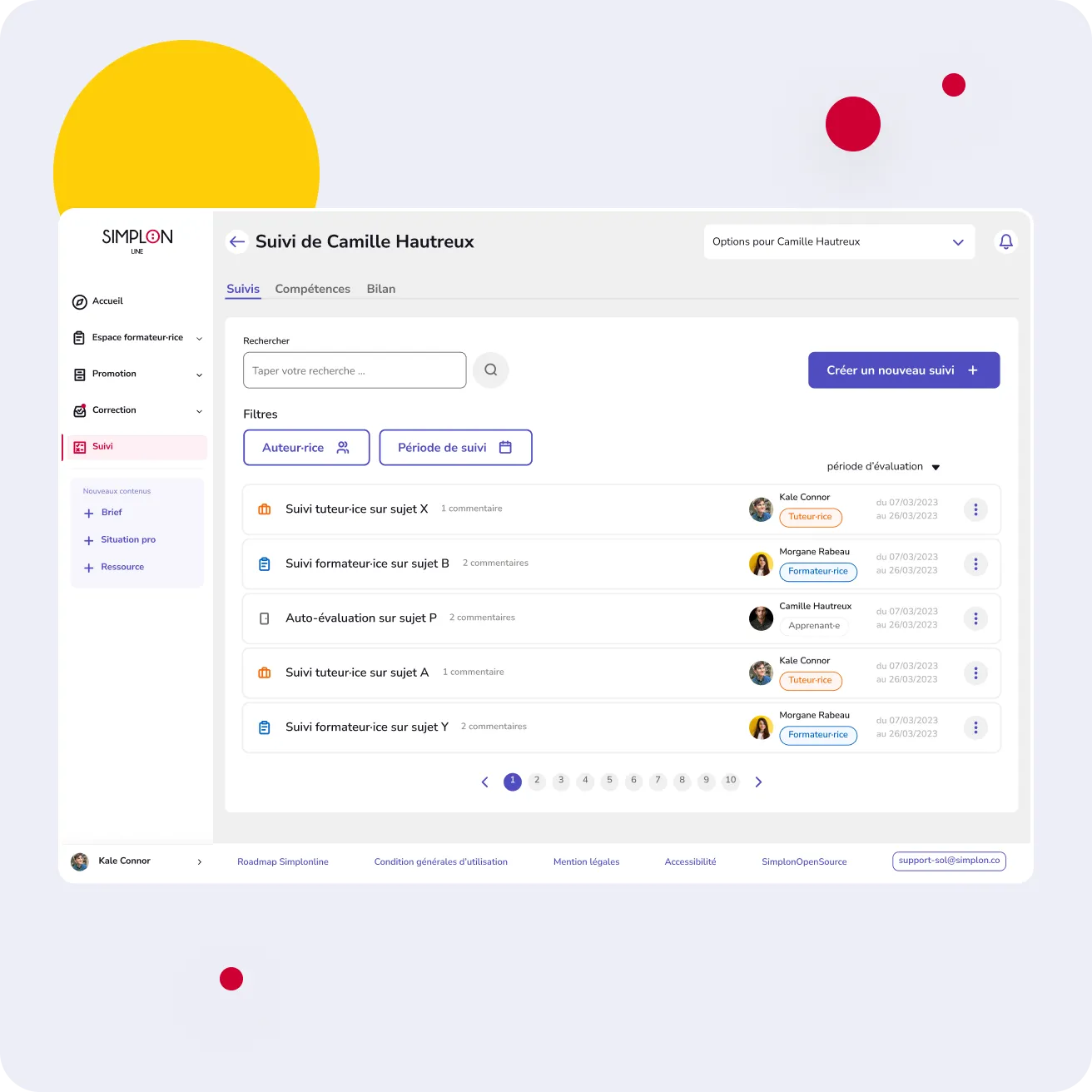
La base de l’apprentissage, qui aujourd’hui peut se perdre sur des LMS et qui représente un enjeux important de notre mission.
Notamment entre les différentes parties prenantes en charge du suivis des apprenant·e·s.
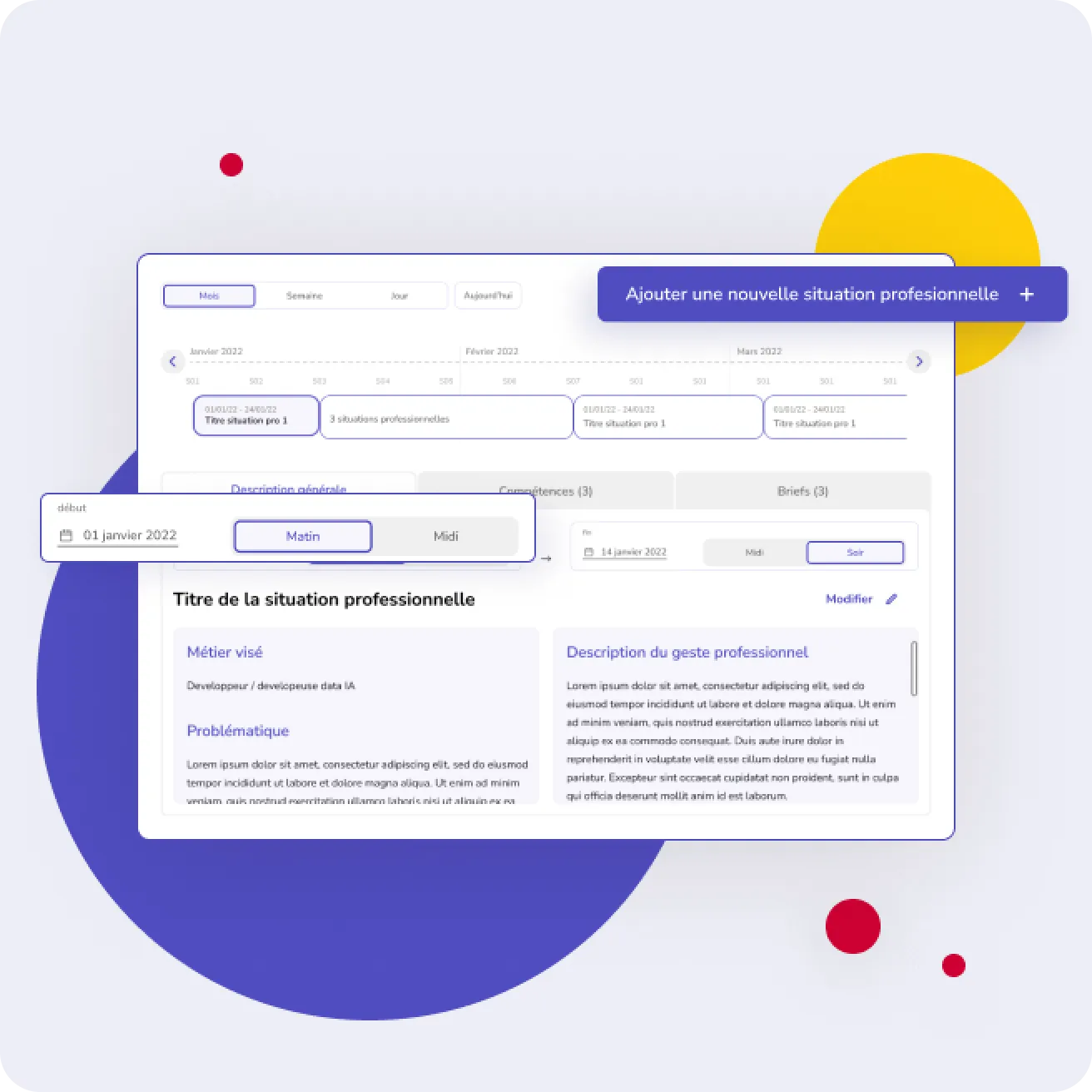
Celle-ci bouscule les usages plus communs et doit se retranscrire au plus simplement sur la plateforme.
Car l’outil pousse de nouveaux usages et les utilisateur·ice s doivent fournir un effort cognitif plus important, d où l’importance de leur offrir l’ux la plus facile à comprendre et utiliser.
Avec des nouvelles fonctionnalités qui viennent s accumuler au fur et à mesure du temps rajouté à une arborescence obsolète.
La maintenance du design system et l’utilisation de composant suffisamment scalable.





Les enjeux du projet
_____
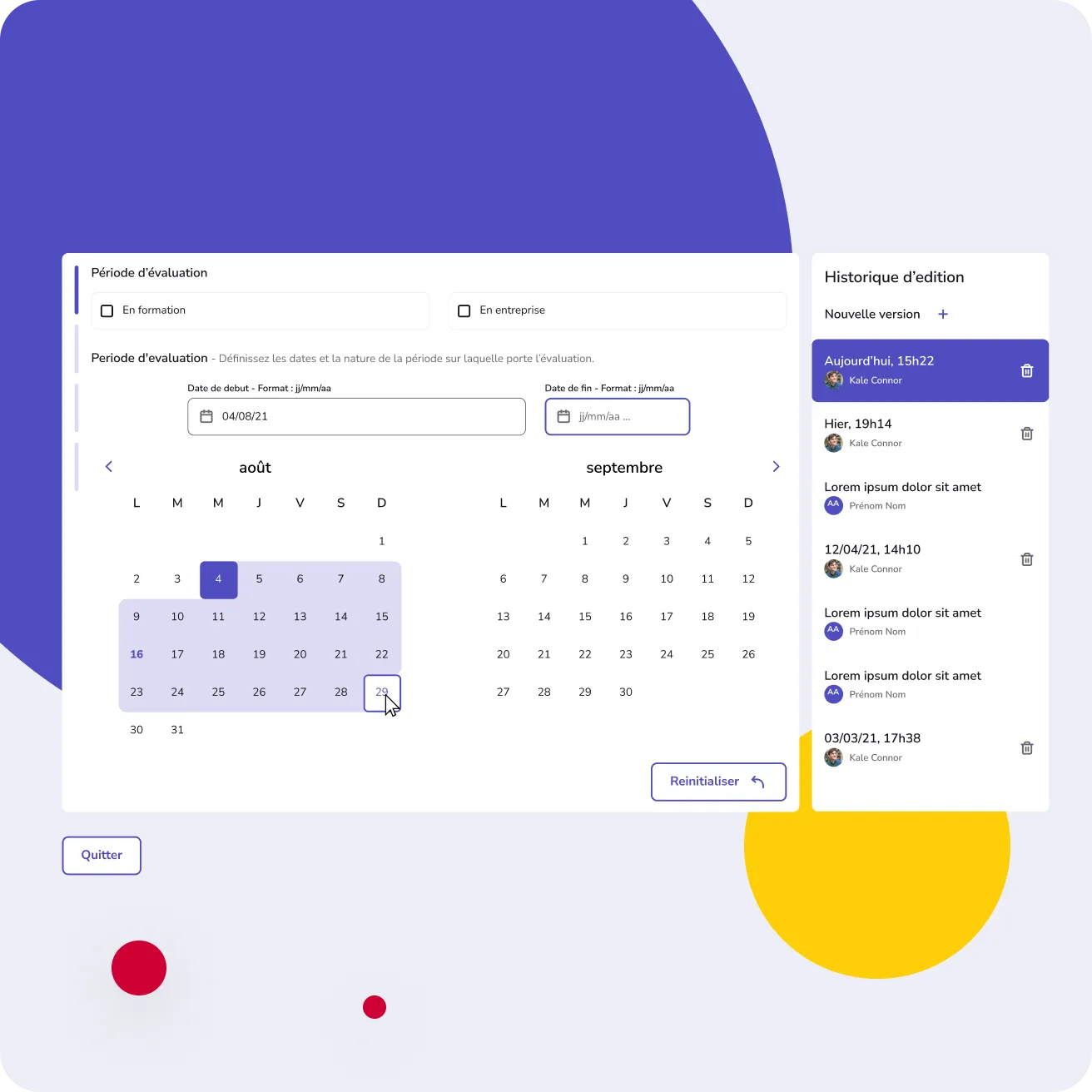
Les normes d'accessibilité sur les outils pédagogiques sont importantes car si elles ne sont pas respectées, cela peu causer un réel frein à l’apprentissage de certains apprenant·e·s.
Simplon a sa propre pédagogie et la plateforme Simplonline la retranscrit. L’enjeux est de taille car ce n est pas le produit qui est calquée sur les habitudes de ses utilisateur·ice s mais bien l’inverse.
Une valeur importante chez Simplon qui doit se ressentir sur la plateforme, que ce soit à travers l’accessibilité oula posture.
Nous travaillons au quotidien avec les équipes de développeur·euse s de Simplon et le dialogue entre les deux est primordial pour mener à bien la conception et l’évolution d’un produit aussi complexe que celui de Simplonline.
Suite à la refonte de 2020, +80% d'adoption sur la plateforme. Celle-ci doit être maintenue et améliorée.
Étant un outil métier pour les formateurs, il est important que Simplonline propose des interfaces simples et des parcours utilisateurs adéquat si l’on veut que ses utilisateurs restent dessus.




Les solutions apportées
Nous sommes l’équipe product design de Simplon depuis 2019.
Sur les méthodes du design thinking pour insuffler une culture design au sein des équipes de Simplon.
Et la constante amélioration des parcours Ux, basés sur des retours utilisateur au fil de leur utilisation et des tests utilisateur à chaque phase de conception.
Et créer une logique de composant réutilisables pour éviter la dette technique et scaler le produit tout engardant sa cohérence au fur et à mesure des différentes releases.

La méthodologie du projet
Contrairement aux autres projets de l’agence, avec Simplon nous travaillons en agile avec une logique 100% product, alliant rituels de conceptions avec différentes parties du projet et la méthodologie du design thinking à l’intérieur de chaque chantier :
Au début de chaque nouveau chantier, nous organisons des tests utilisateurs individuels ou des focus groupe pour comprendre les frustrations et les besoins des utilisateur·ice·s.
Création des nouveaux parcours utilisateurs ou amélioration de l’existant.
Une fois que les parcours sont validées par Simplon et prototypés, nous faisons tester aux utilisateur et y apportons des modifications en fonction des résultats des tests.
Dernière étape du processus, des synchronisations avec l’équipe de développeur·euse·s pour vérifier la faisabilité des maquettes.

Les compétences des équipes
Pour mener à bien les missions données par Simplon, notre équipe fait appel à différentes compétences :
Recherche et test utilisateur en début et fin de chaque chantier.
Améliorations Ui basées sur la charte graphique de Simplonline.
Conception UX UI de la plateforme et de l’ensemble des parcours avec la maintenance du design system mis en place.
Pour insuffler une culture design aux équipes de Simplon et travailler avec eux selon le même référentiel.

L'accompagnement du projet







Market Fit





Define

Chercher le problème et définir la solution
Launch

Créer et lancer le MVP de son produit avec une démarche centré utilisateur, pour tester sa valeur avec un minimum de budget.
Boost

Valider l’adéquation entre le produit et son marché en itérant rapidement les fonctionnalités. Refondre son produit pour optimiser son fonctionnement.
Notre collaboration en quelques mots
Depuis que nous sommes intervenu e s sur la V3 de Simplonline en 2019, nous avons réalisés diverses missions pour améliorer le produit. Nous travaillons au quotidien avec leur équipe de développement, leur équipe pédagogique et leur PO.
Aujourd’hui, nous continuons d’accompagner l’équipe agile de Simplonline dans le delivery sprint par sprint afin d’améliorer en continu les usages. Nous aidons au quotidien Simplon à travers les 15 pays à renforcer la cohérence de sa marque et pédagogie digitale.
+ 15% PAYS
Simplon est un réseau d’école ou chacune utilise Simplonline
+ 80%
D’adoption sur la plateforme









