Sommaire
Un projet en tête ? Travaillons ensemble.
Introduction
Au sein de 40/60 studio, nous cherchons à optimiser
notre temps et nos efforts pour pouvoir se concentrer sur la création.
Ces astuces nous permettent de gagner du temps aussi bien lors d’un audit UX, que pendant la composition rapide d’écrans ou lors d’un UI au pixel près !
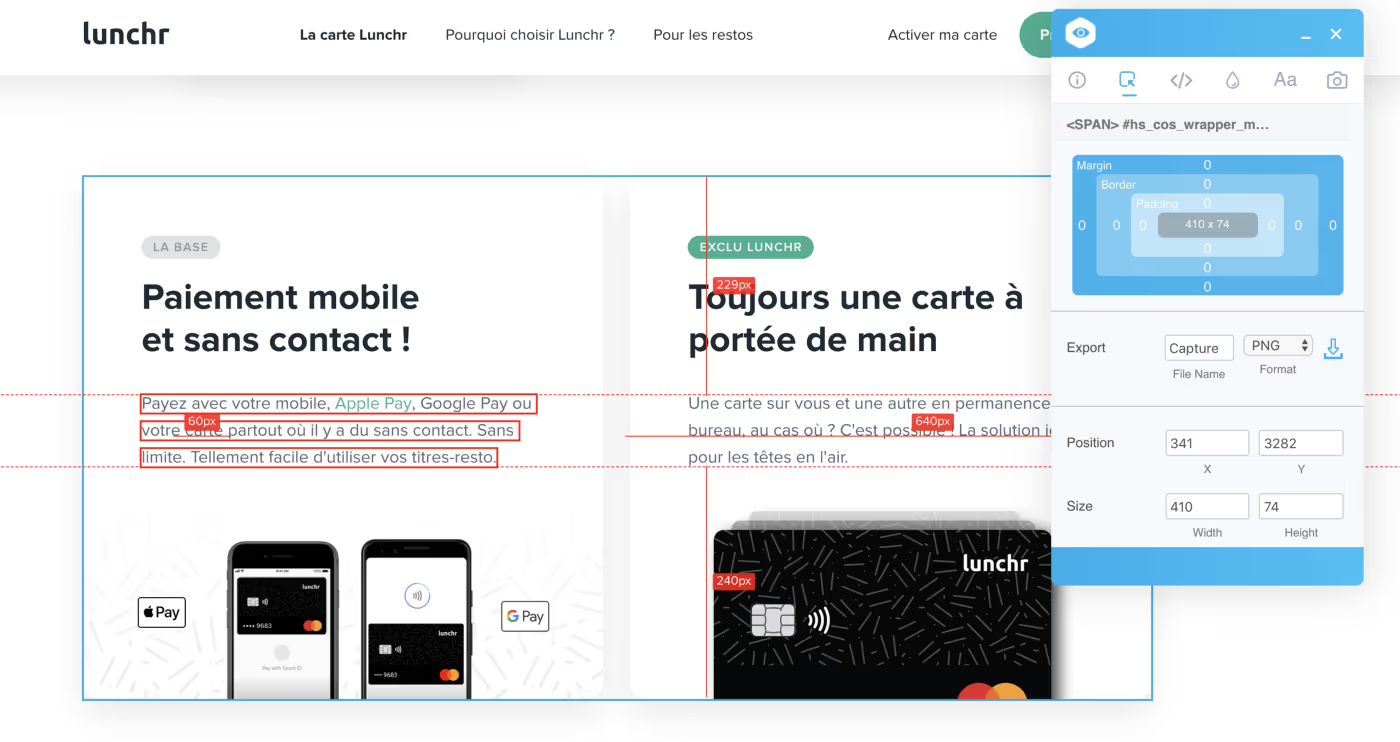
1. Visual Inspector
Visual Inspector est un plug-in Chrome qui te permettra de comprendre rapidement la composition d’une page et la manière dont elle a été designée. Idéal pour commencer un audit Ux, tu y trouveras l’inspection pour étudier la grille, les espacements, les couleurs et les variantes de typographie.

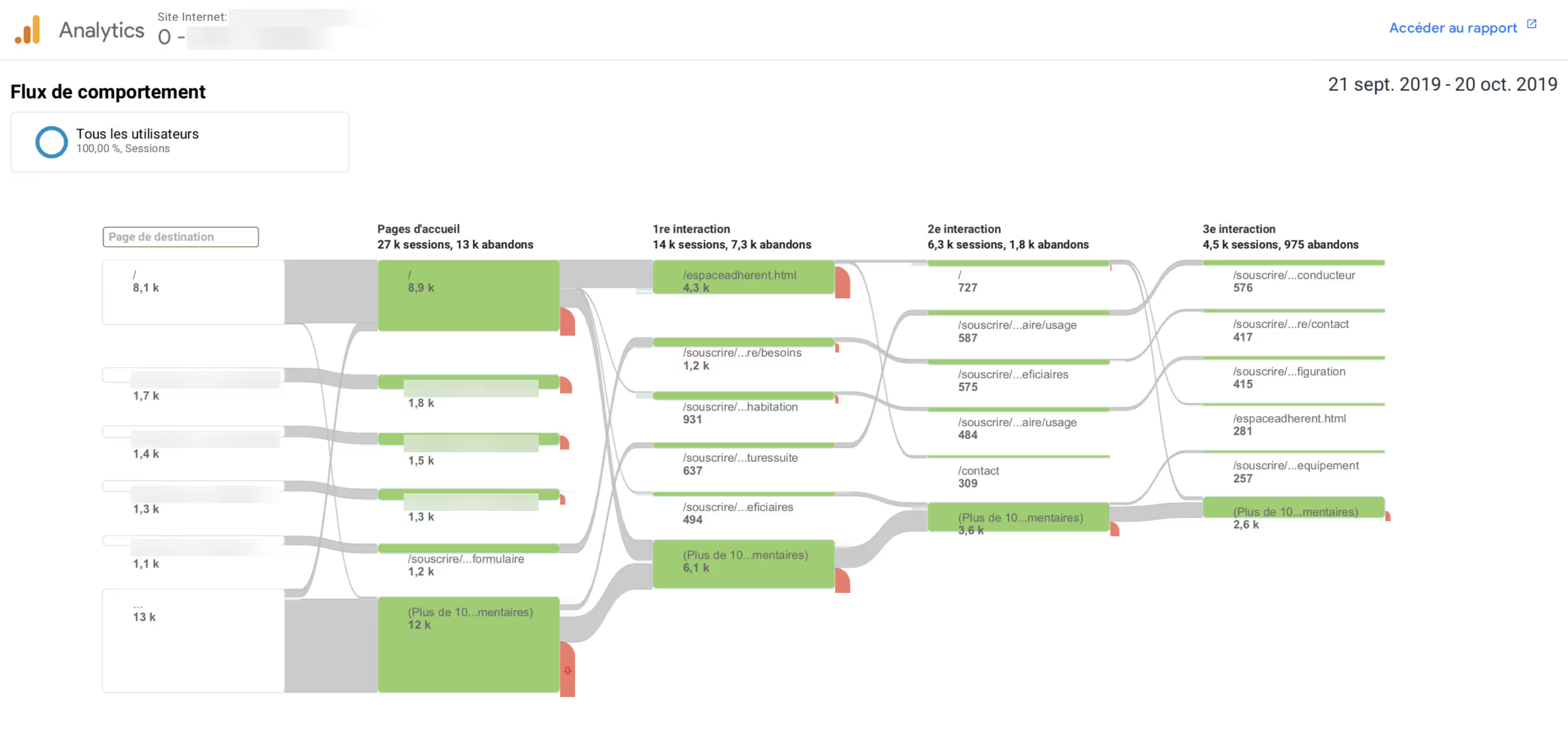
2. Google Analytics
La conversion reste une priorité pour beaucoup de sites Web.En tant que chercheur/concepteur UX, tu dois suivre l’activité des utilisateurs sur ton site Web, savoir d'où ils viennent, combien de temps ils restent sur ton site et comment améliorer ton taux de conversion. Google Analytics te permet de suivre l’ensemble de ces métriques.
Trois variables nous intéressent particulièrement à l’agence:
- les canaux d’acquisition
- le taux de rebond
- les parcours effectués
Si vous souhaitez utiliser Google Analytics, commence avec l’aide du help center google analytics.


3. L’alignement rapide et smart layout
L’alignement rapide est une fonctionnalité très utile que tu retrouveras sur Figma et sur Sketch. Elle te permet de sélectionner un groupe d’éléments et de les aligner en 1 clic grâce au bouton bleu en bas à droite.

Le smart layout est une fonctionnalité Figma qui te permet de gérer
la disposition des éléments de ton design.
Les traits violets entre les éléments te permettent de régler rapidement
les espacements entre les objets tandis que les ronds te donnent la possibilité de les inter-changer de place. C’est rapide et super simple ;)
2.gif)
4. Scale layers

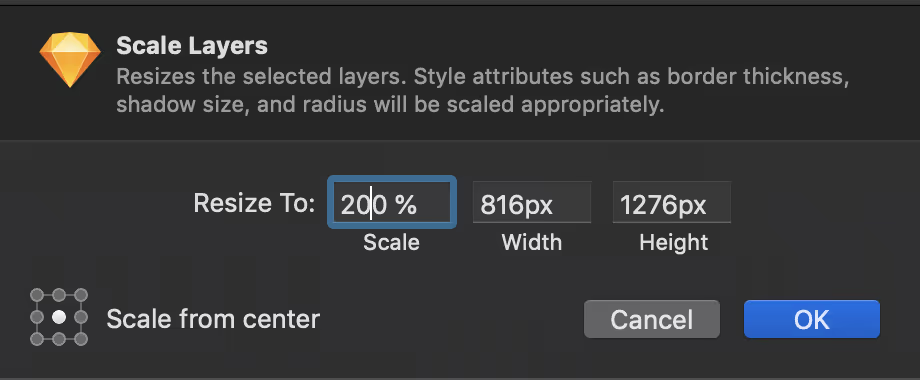
Pour éviter d’avoir tes éléments mal répartis lorsque tu changes d’échelle, je te conseille d’utiliser l’outil Scale layers dans Sketch. C’est une solution simple qui te fera économiser beaucoup de temps.
Sélectionne les éléments à redimensionner et clique sur “scale” dans le header — tu peux aussi utiliser le raccourci CMD +K. Tu peux ainsi changer la taille de tes éléments en pourcentage ou en pixel.

Notons ici que cette fonctionnalité n’existe pas encore dans Figma …
5. Champs de dimension et position comme calculateurs
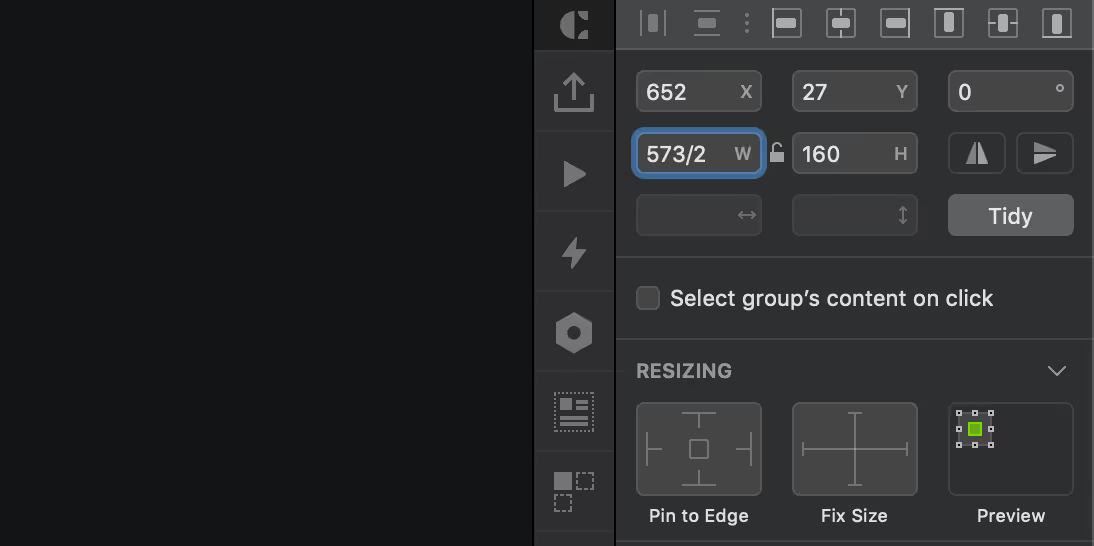
Tu n’as peut-être jamais essayé, mais il est possible d’utiliser les champs de position et dimension comme des calculateurs. Cette fonctionnalité est disponible dans pratiquement tous les logiciels de design dont Figma, Sketch, XD ou Illustrator.
Par exemple, si tu as un rectangle de 100px de large, tu peux rapidement le diviser ainsi : 100/2 et le rectangle fera 50px. De même pour le multiplier il suffit de faire 50*2.

6. Font Ninja
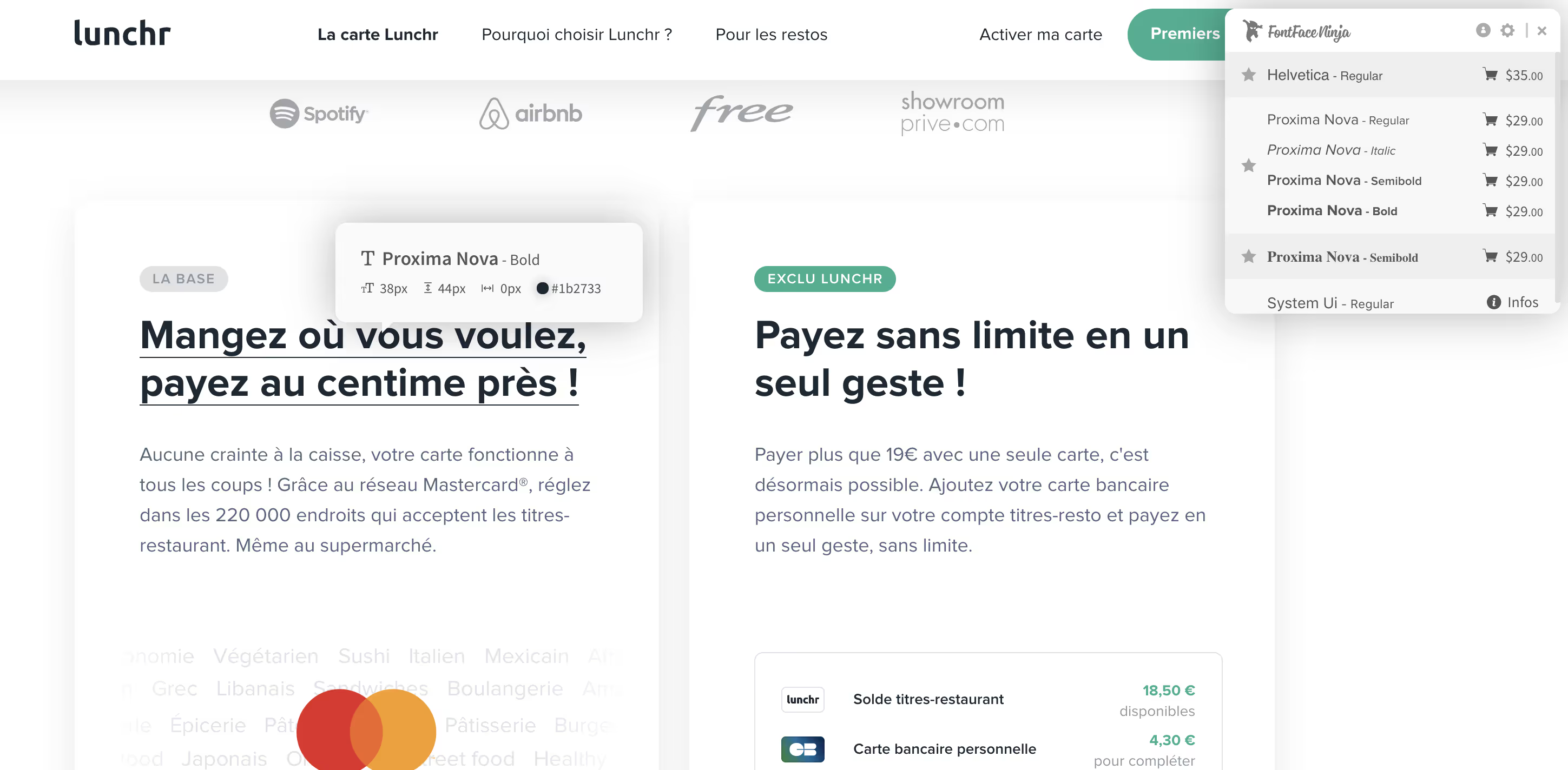
Font Ninja est une application qui permet d’identifier une police sur un site web en un clic. Pour l’utiliser, télécharger le plug-in chrome et passe ta souris par-dessus une police.
Je l’utilise en complément de Visual Inspector pour pouvoir écrire avec la typographie sélectionnée.

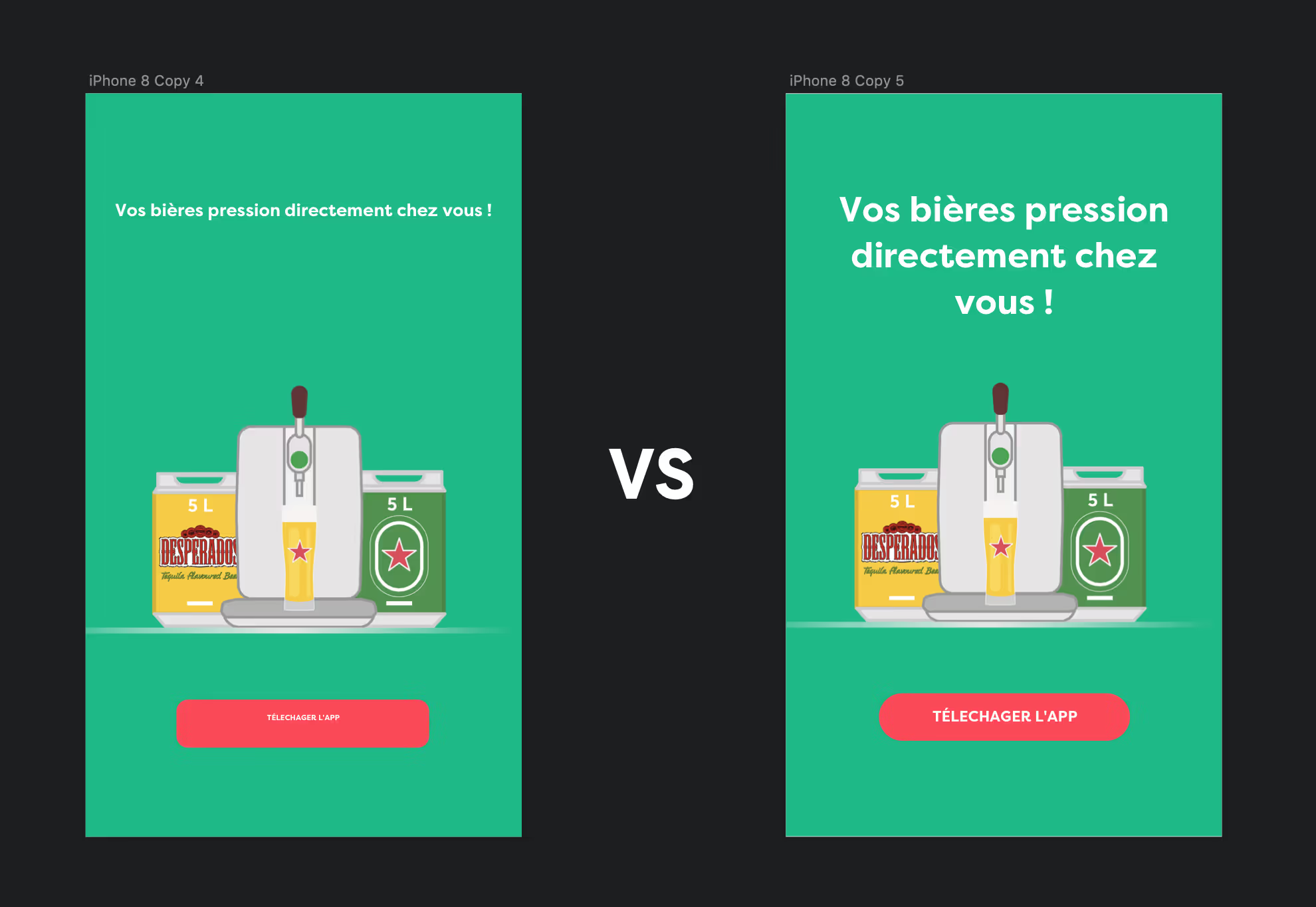
7. Les points de suspension
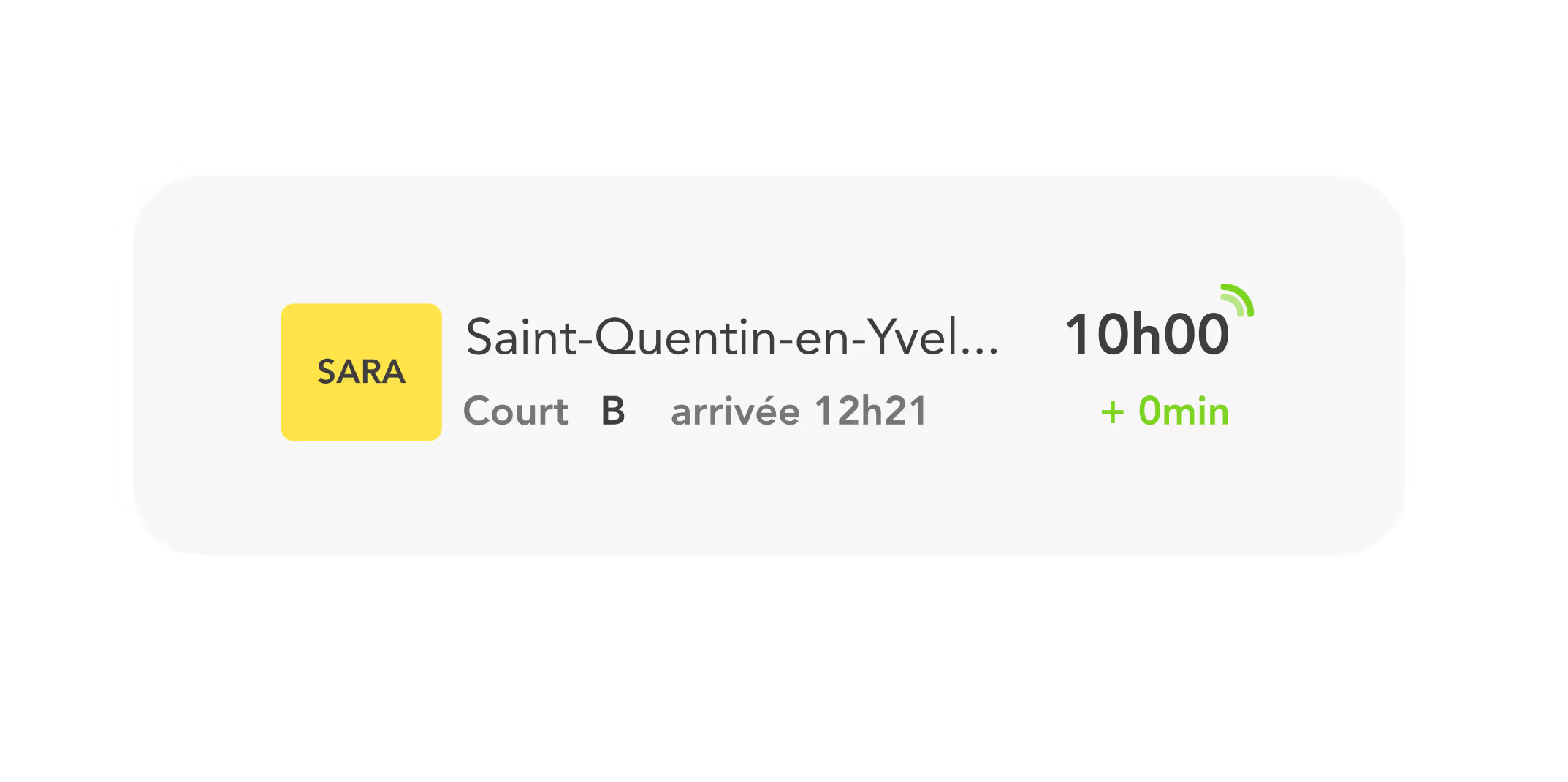
Utiliser les points de suspension est une très bonne astuce pour éviter de casser un design.
On pense souvent que tout le texte doit être visible dans une même interface.Mais la plupart du temps, l’utilisateur est capable de comprendre le sens d’un texte abrégé ou réduit. Dans le cas contraire, donne-lui la possibilité de cliquer sur le texte afin d’agrandir la fiche et voir plus d’informations.

Néanmoins, s’il s’agit d’informations clés pour l’expérience, il vaut mieux éviter les points de suspension.
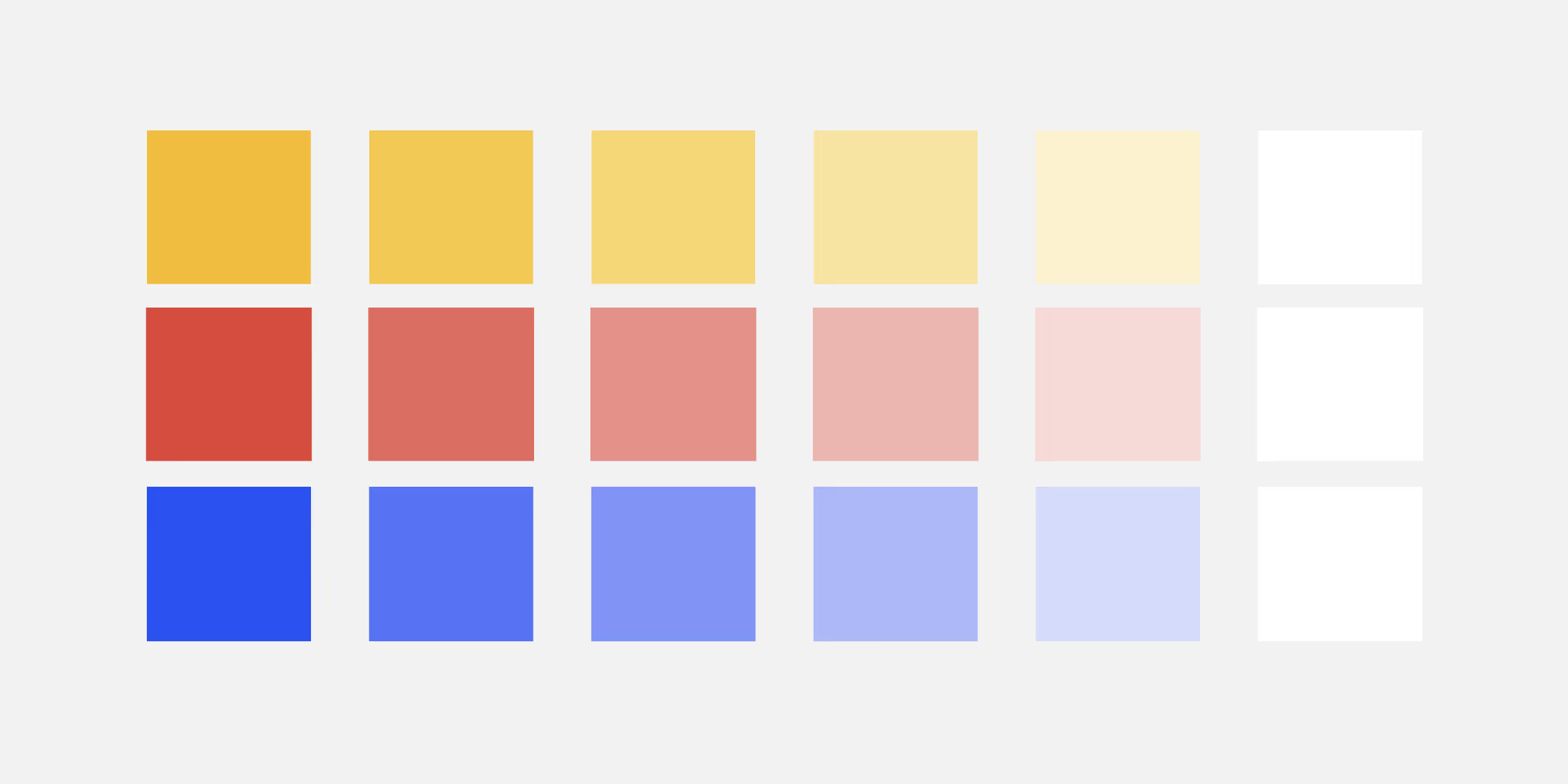
8. Créer sa palette de couleur

L’une des manières les plus rapides pour créer sa palette de couleur est d’utiliser Illustrator.
L’outil “dégradé de formes” te permet de sélectionner en 2 clics les dégradés dont tu as besoin.
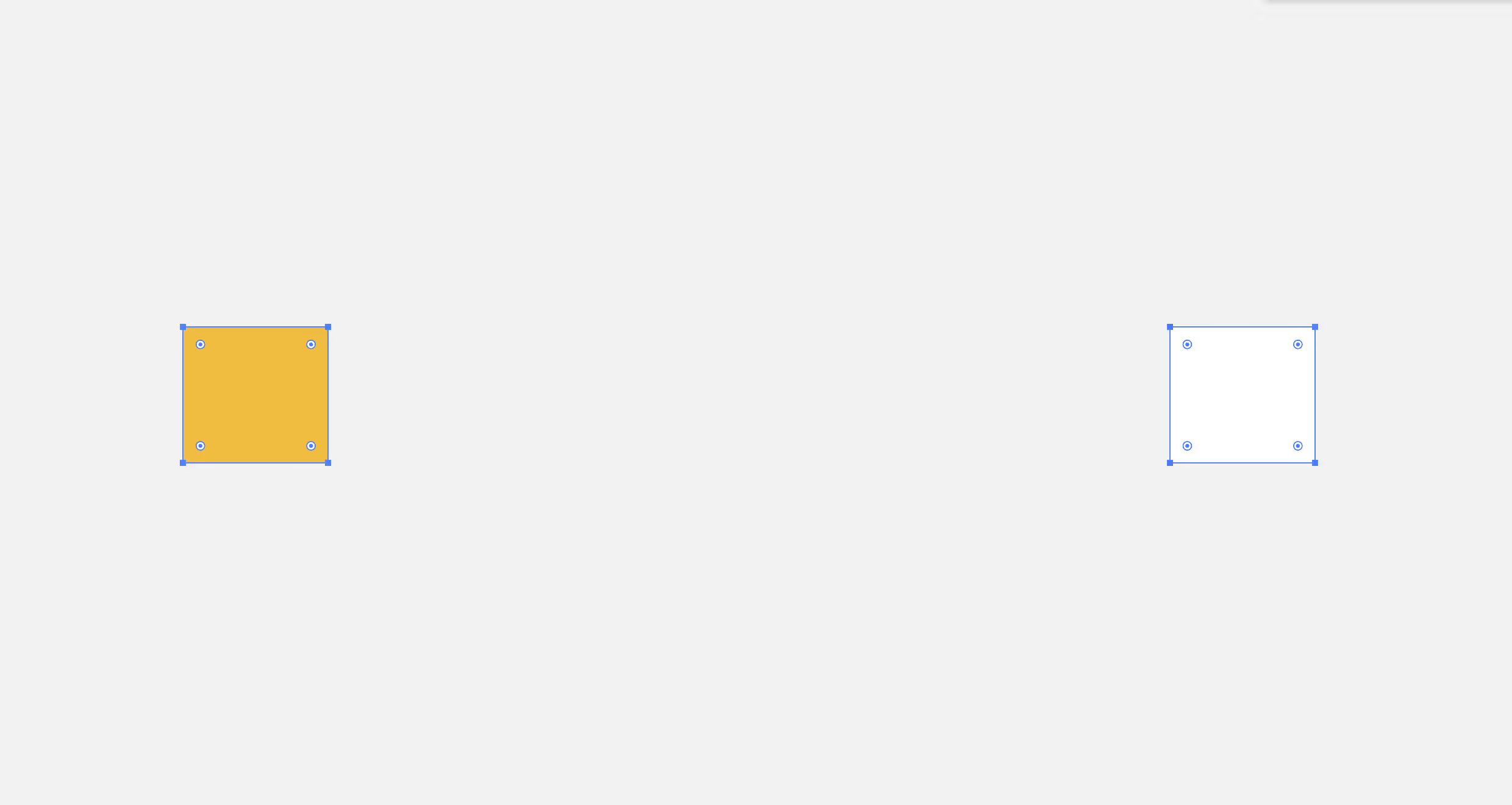
Comment ça marche ? Premièrement, créé les carrés. Le premier avec ta couleur choisie, le second pour faire le dégradé.

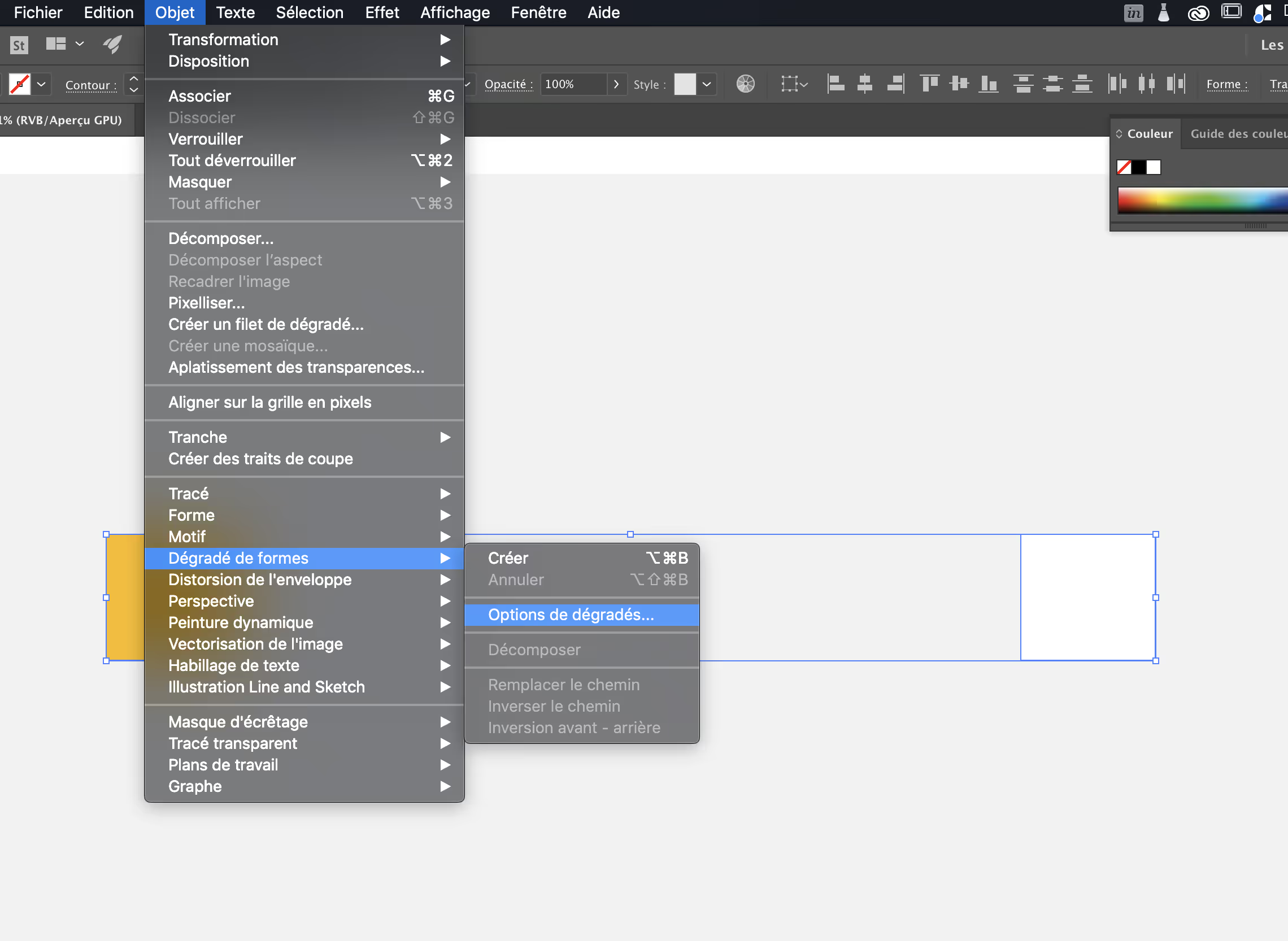
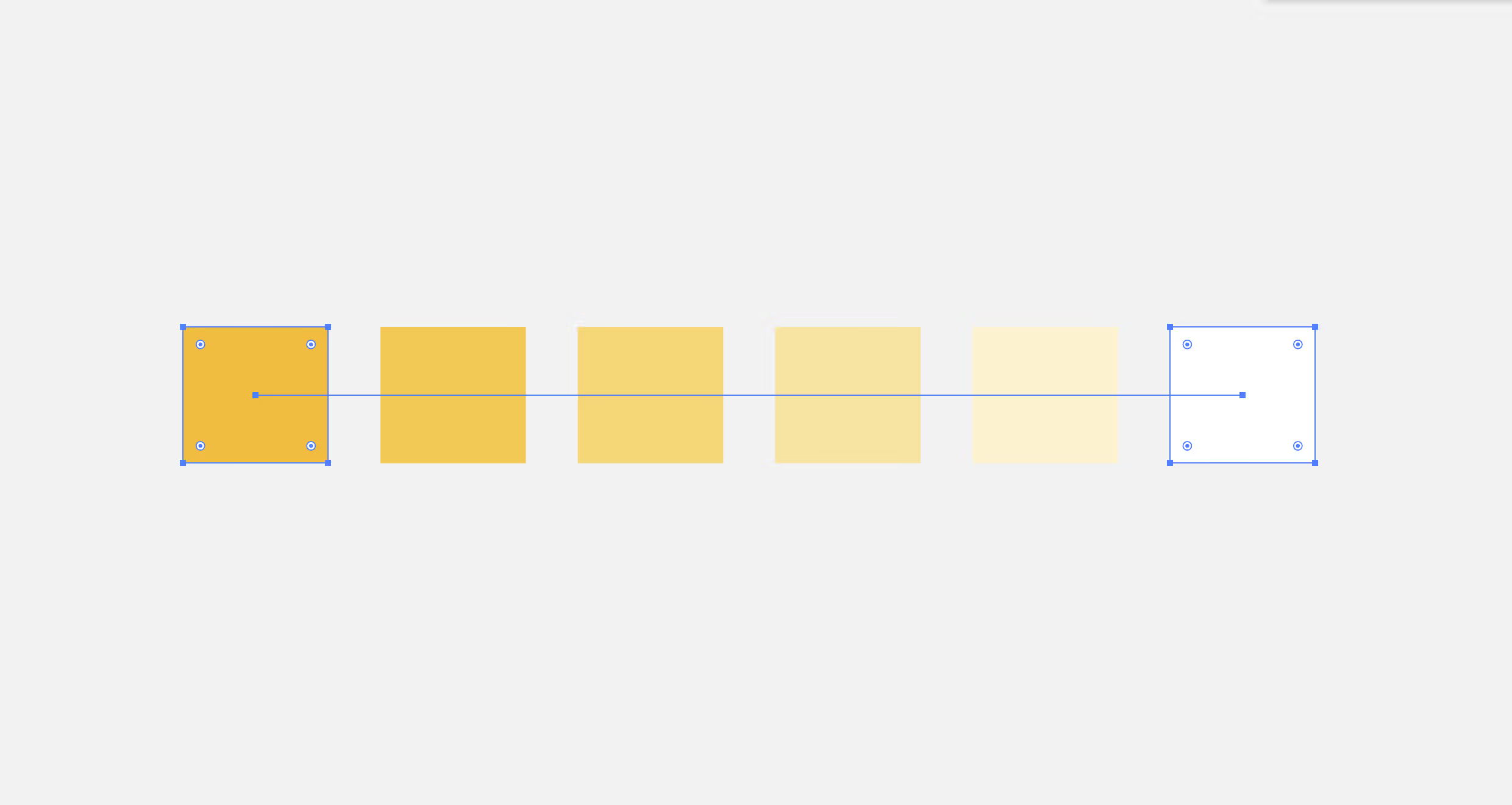
Ensuite, sélectionne les 2 objets et clique sur Objet > Dégradés de formes > Options de dégradés. Définis le nombre d’étapes. Je t’en conseille 4.Clique à nouveau sur Objet> Dégradés de formes >Créer.Et voilà, tu as désormais ta palette de couleur!


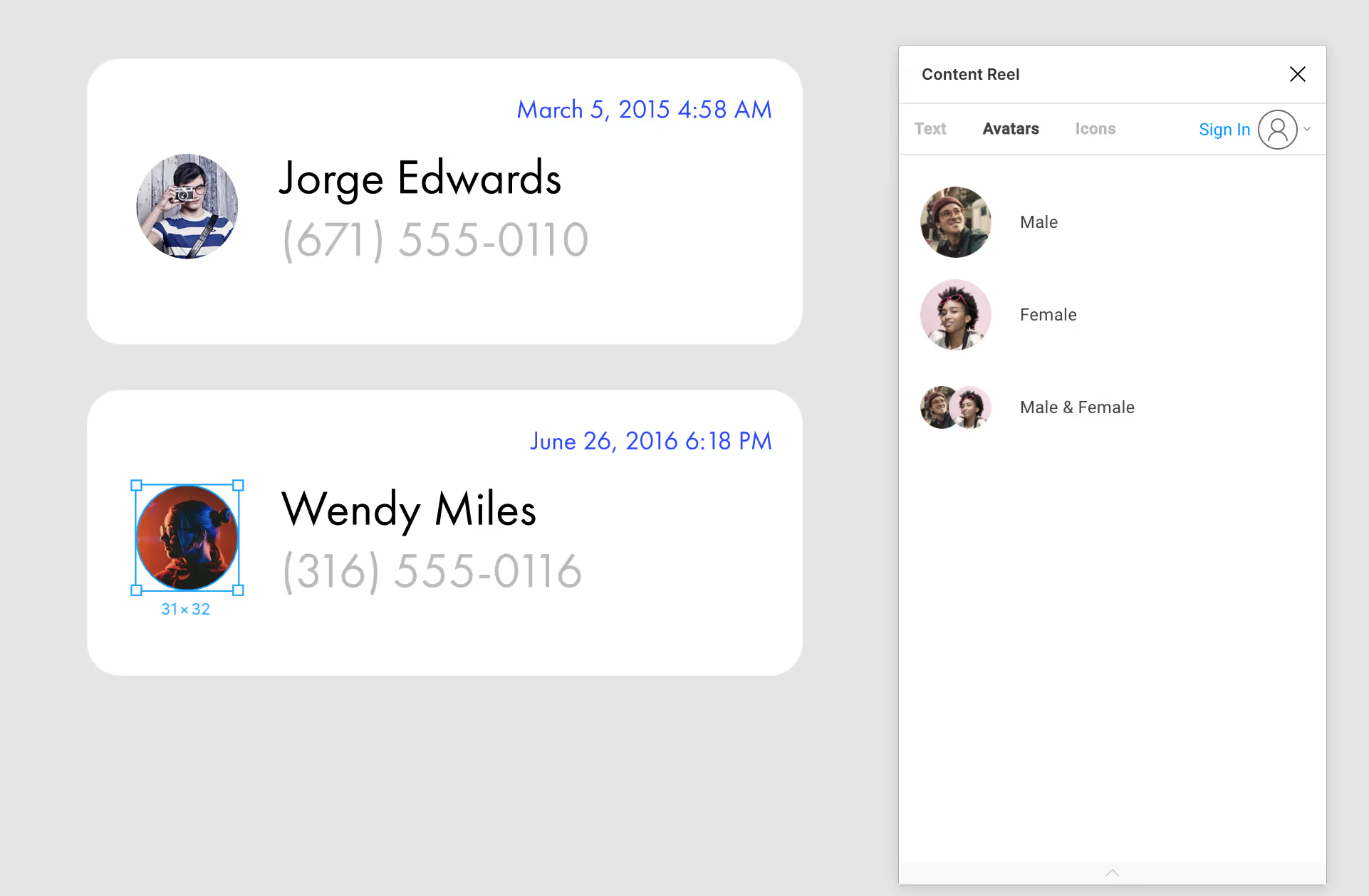
9. Gérer son contenu avec Content Real
Lorsque l’on conçoit des interfaces, nous sommes toujours confrontés à la problématique du contenu.
Aujourd’hui, le premier réflexe des designers est d’utiliser le fameux "L o r e m i p s u m" afin de visualiser les zones de texte.
À cela, nous notons deux problèmes.Le premier est la perte de temps. Contrairement à Illustrator, Figma et Sketch n’ont pas la possibilité de remplir automatiquement les zones de texte en "L o r e m i p s u m". Ainsi, nous perdons beaucoup de temps à aller sur des sites de générateur de texte latin. Le deuxième problème est le manque de précision. Le "L o r e m i p s u m" ne nous donne aucune idée sur la nature du contenu. Est-ce une [accroche commercial dynamique] ? Un [nom prénom]? etc.
Content Real te permet en quelques secondes de placer du contenu adapté à son design afin de lui donner plus de réalisme.


Petit défaut à noter, le plug-in est américain et le contenu est donc anglais, avec des villes américaines …
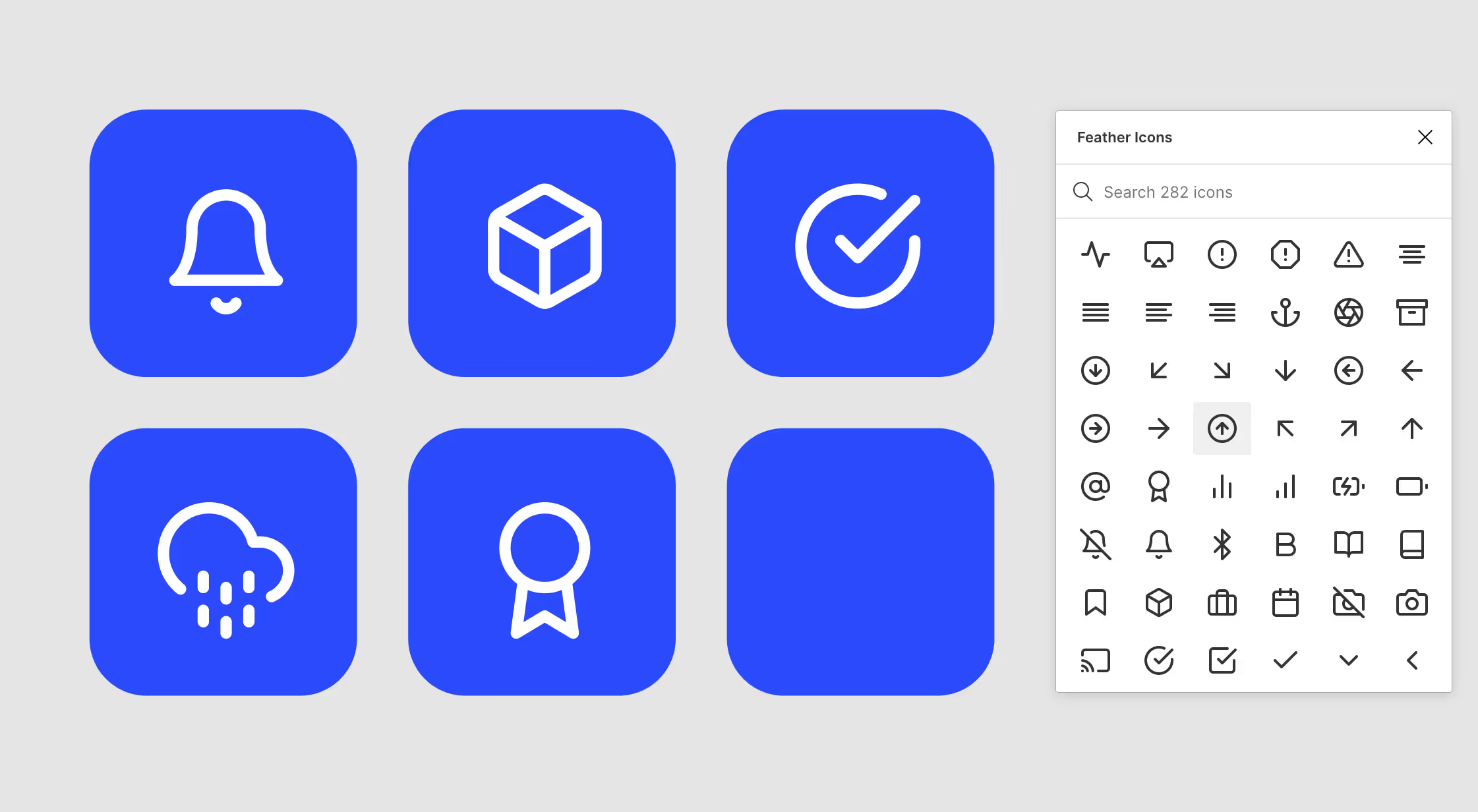
10. Gérer vos icônes avec Feather icons
Feather icons est une application simple qui te permet d’organiser et de stocker des bibliothèques d’icônes. Cela t’évite d’avoir à télécharger une icône à chaque fois que tu en as besoin.
Ma deuxième banque d’icônes préférée est Boxicons, moins belle mais, plus complète.