Nos réalisations
Santé
Tous
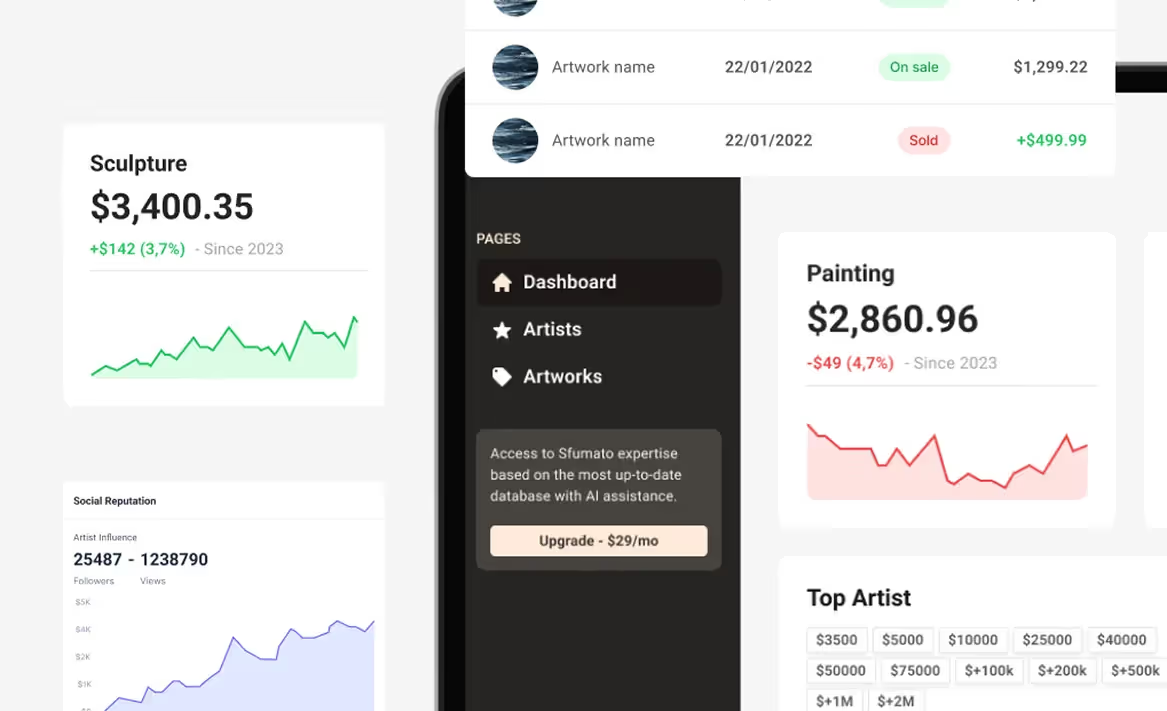
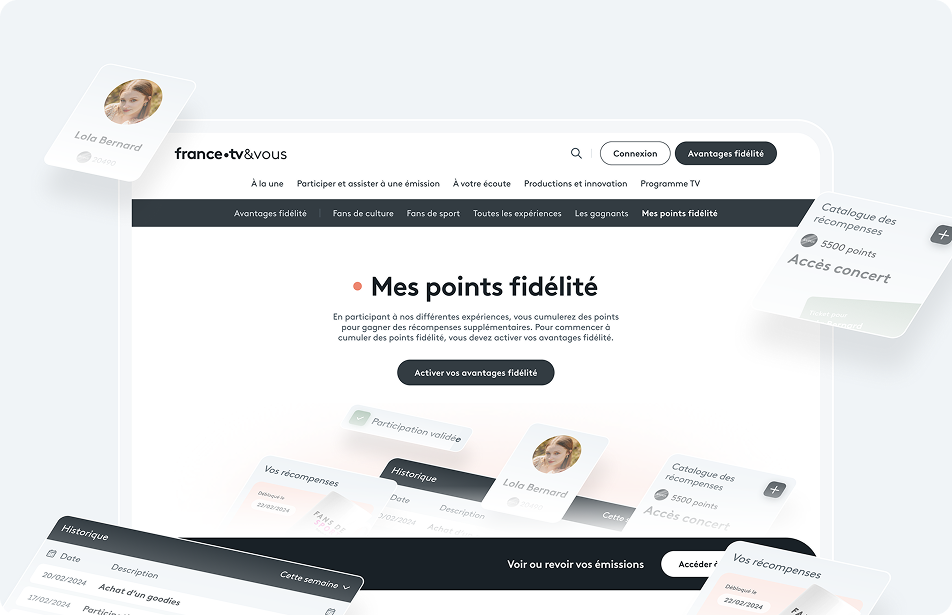
Média & Culture
Tous
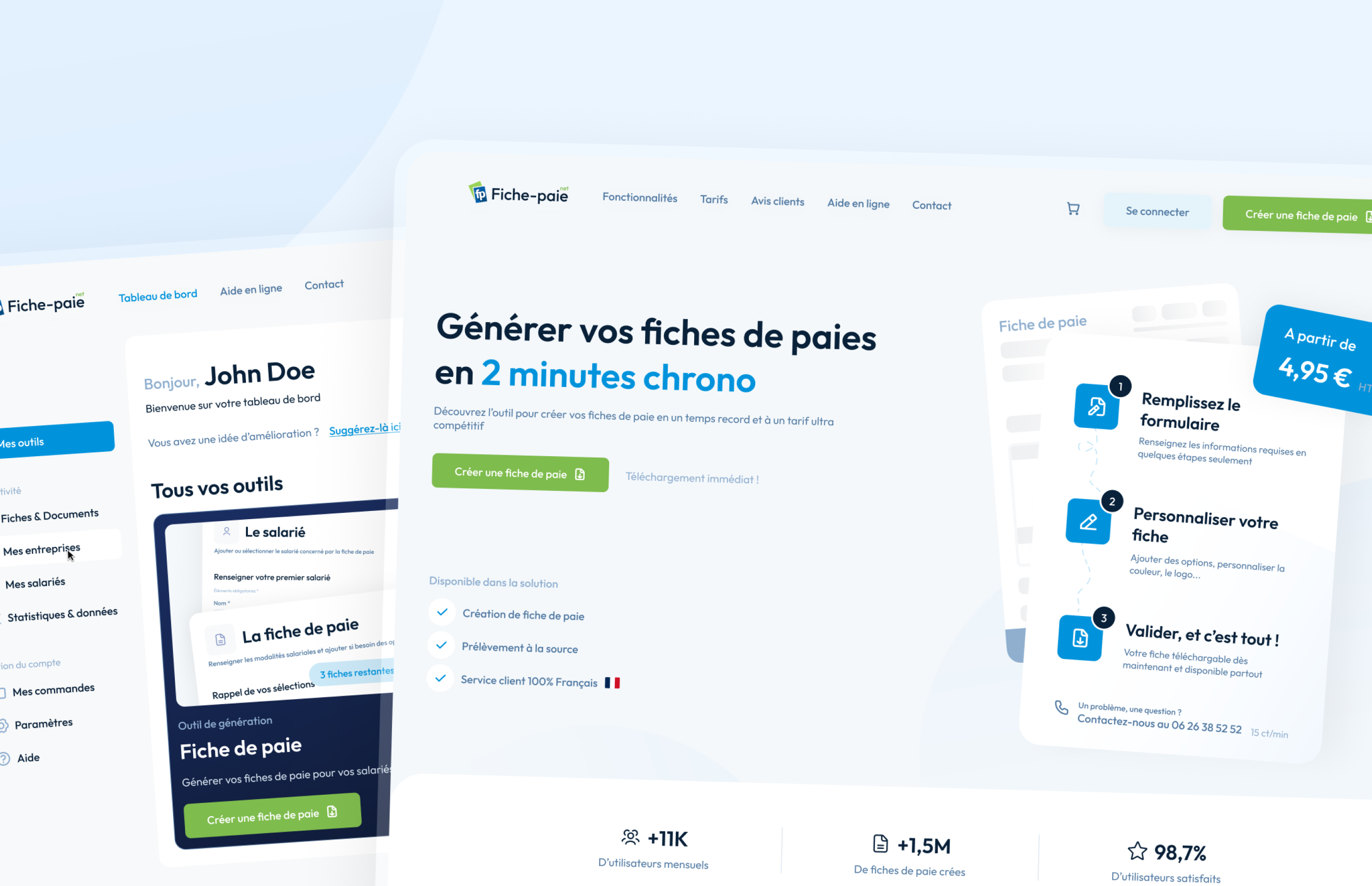
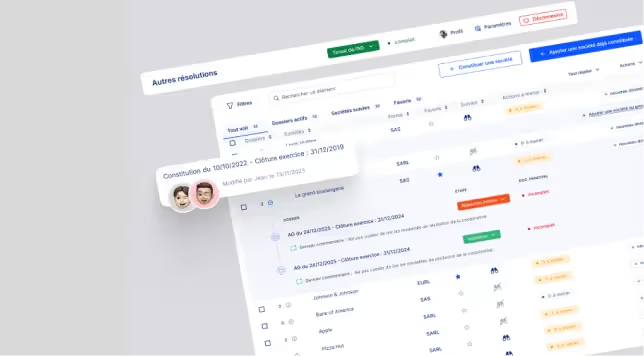
Juridique & Admin
Tous
Finance & Assurance
Tous
Juridique & Admin
Tous
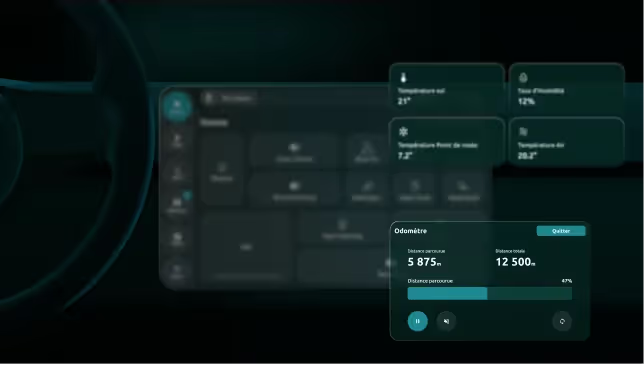
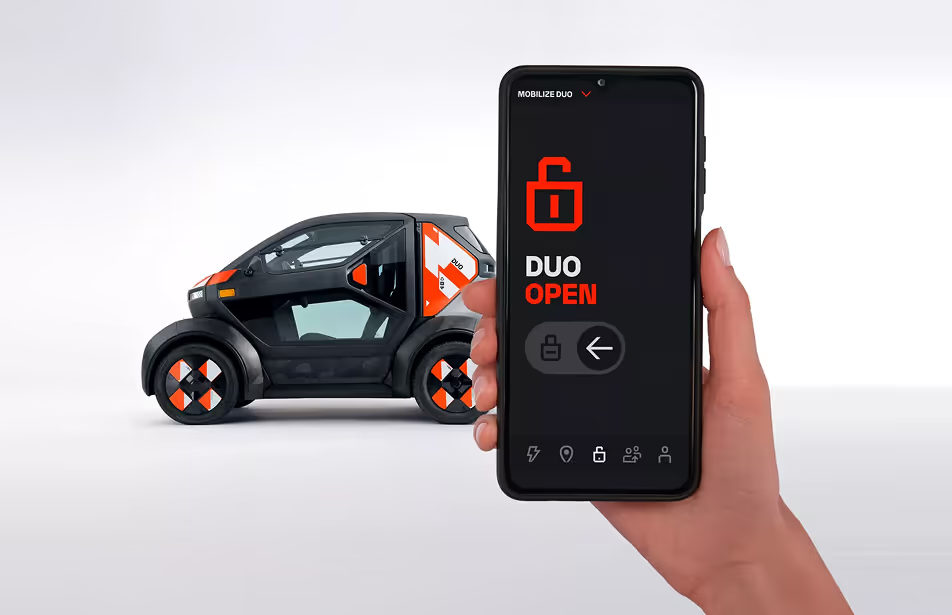
Transport & Mobilité
Tous
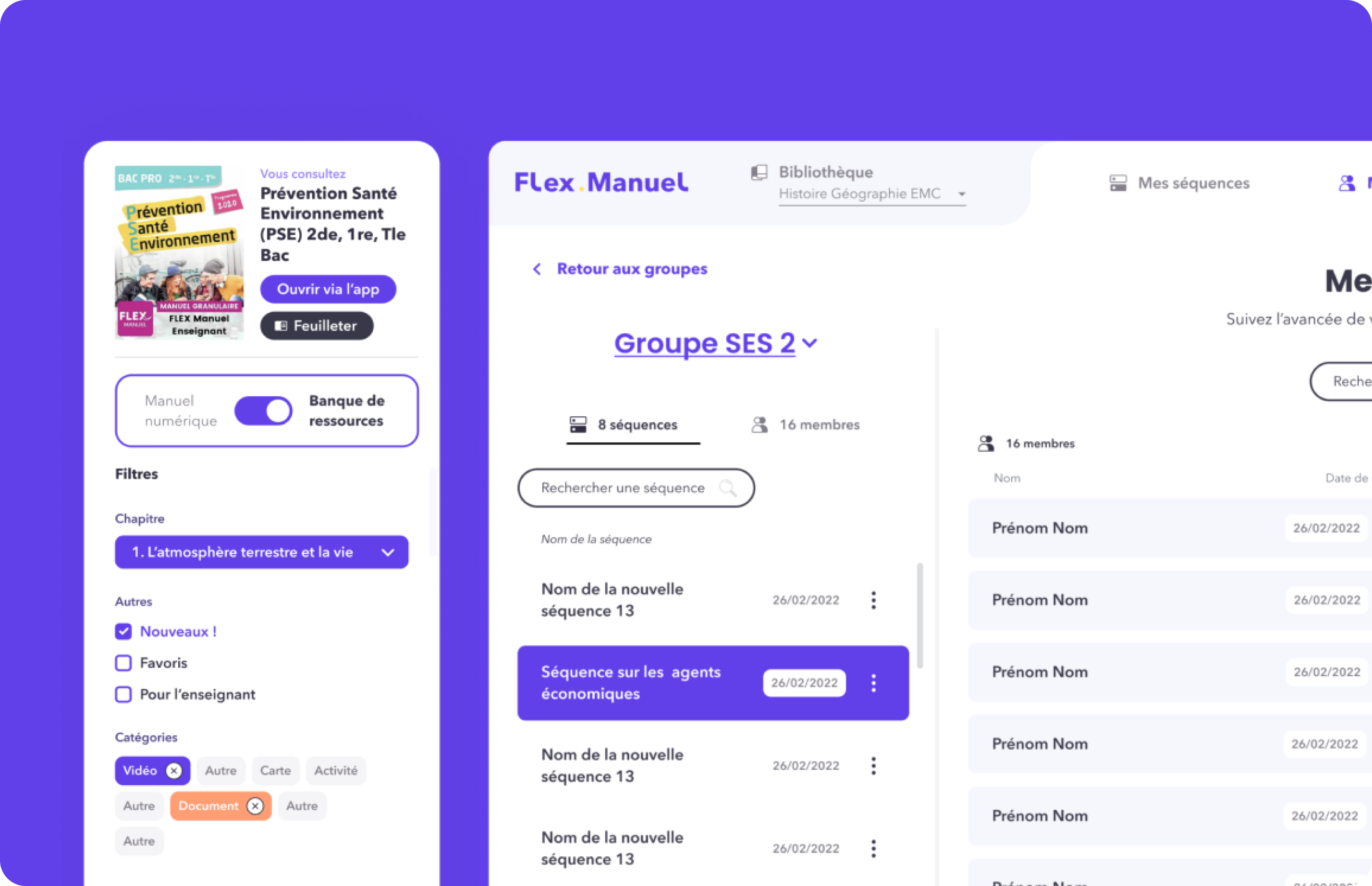
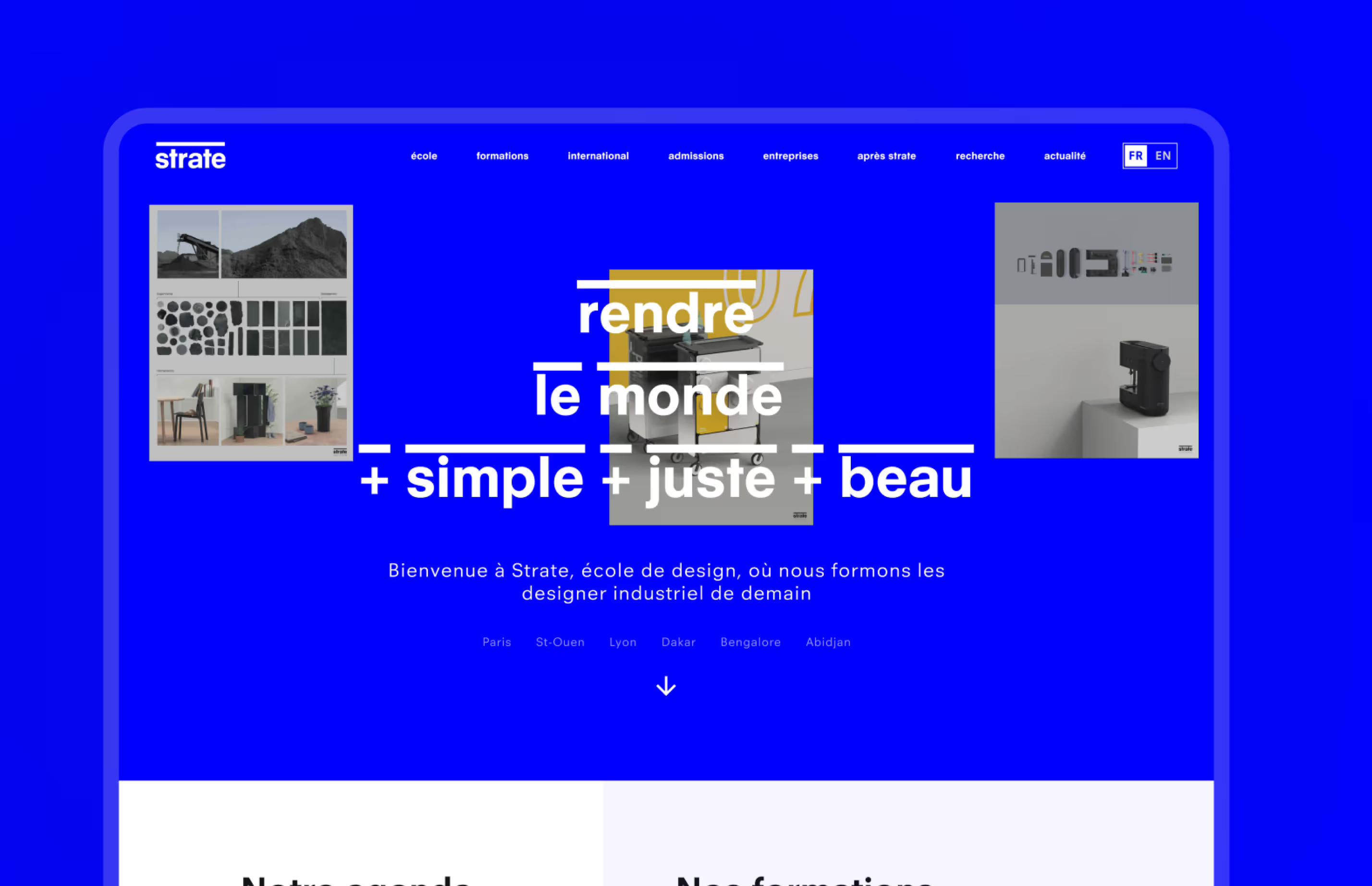
Éducation
Tous
Juridique & Admin
Tous
Éducation
Tous
Média & Culture
Tous
Éducation
Tous
Impact positif
Tous
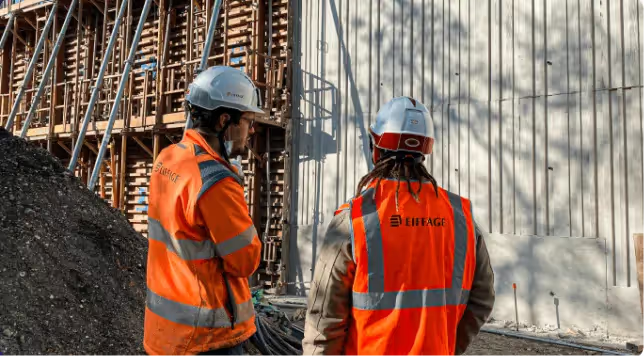
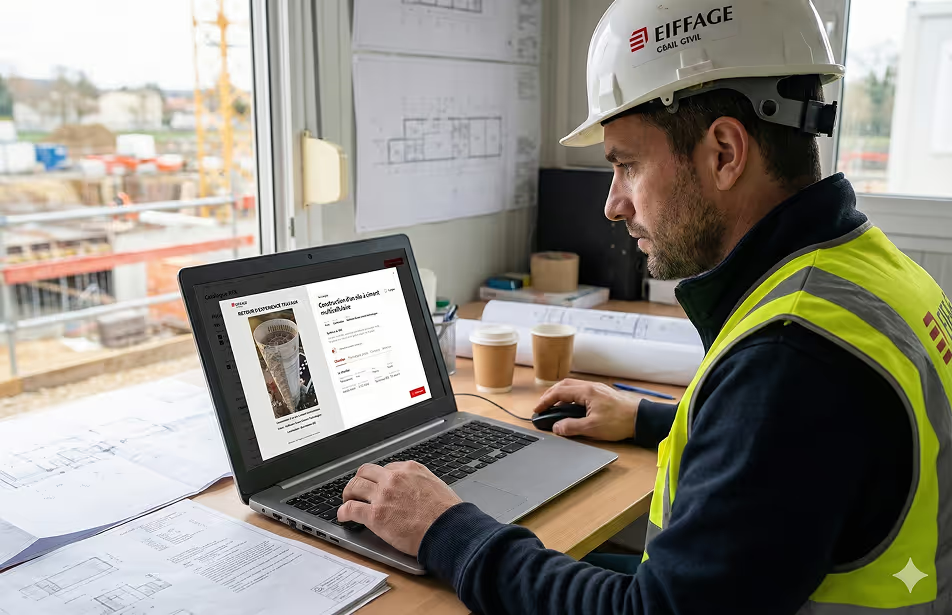
Construction & energie
Tous
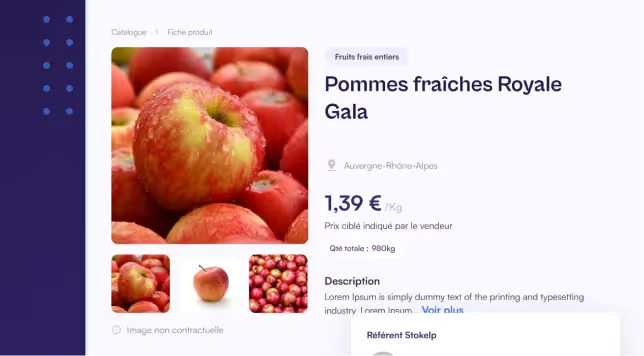
Agro-alimentaire
Tous
Construction & energie
Tous
Transport & Mobilité
Tous
Transport & Mobilité
Tous
Construction & energie
Tous


.png)

.png)

.png)






-1.avif)

%2520-%2520a%25CC%2580%2520remplacer-1.avif)



.avif)


.avif)
.avif)




.avif)