Flex Manuel
Challenge
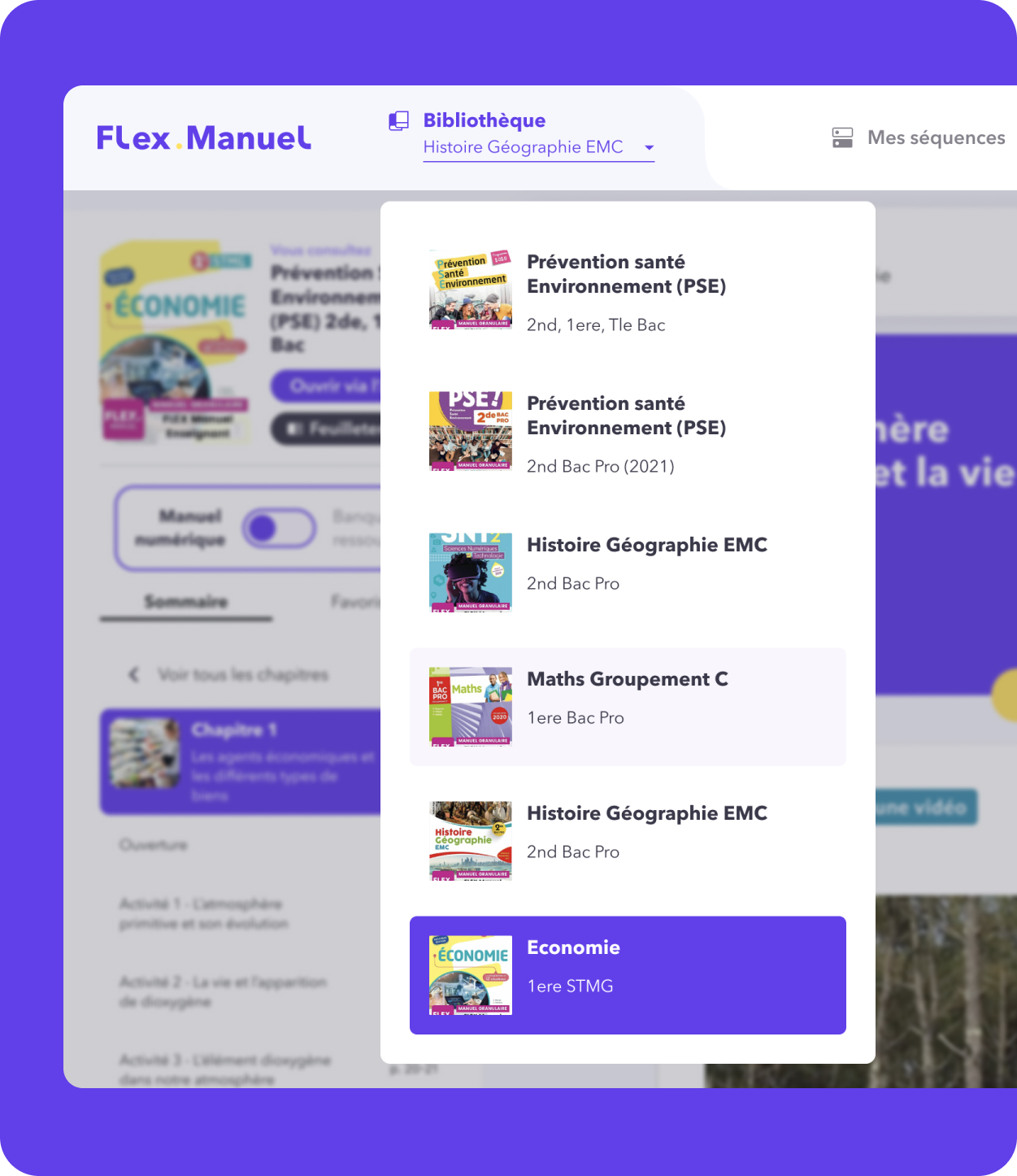
La crise du Covid-19 a profondément bouleversé le secteur de l’éducation, mettant en lumière la nécessité d’outils numériques performants. Magnard-Vuibert a souhaité renforcer son offre avec Flex Manuel, la version digitalisée de ses manuels scolaires. Mais la plateforme souffrait de plusieurs limites : une navigation désorganisée, un affichage peu optimisé, un wording peu intuitif et surtout l’absence d’espaces de communication entre professeurs et élèves. Ces faiblesses freinaient l’adoption et l’engagement, alors même que la digitalisation devenait un enjeu stratégique majeur pour le groupe.
Résultat
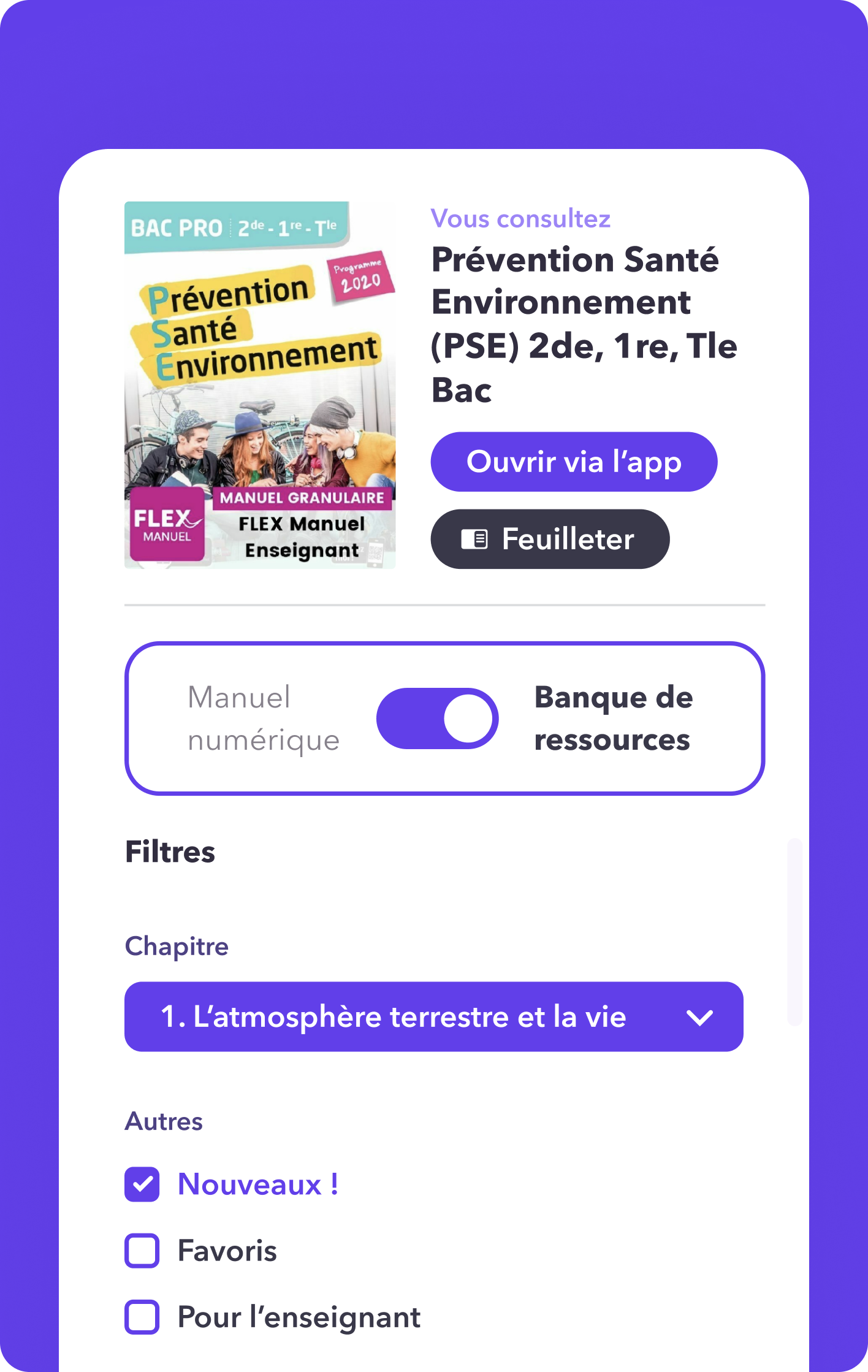
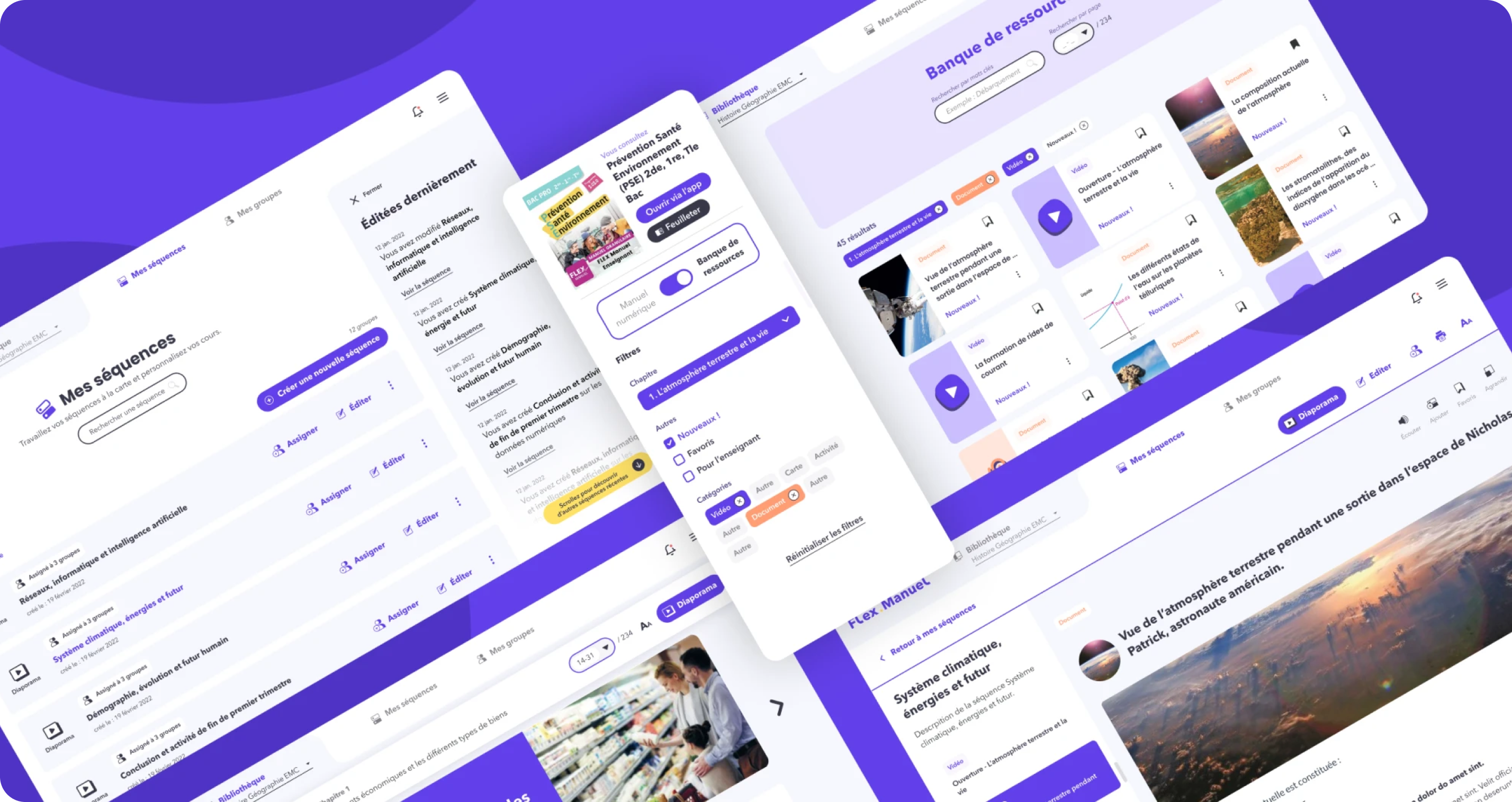
La refonte a permis de transformer Flex Manuel en une plateforme ergonomique, cohérente et engageante, à la hauteur des usages pédagogiques actuels. Les parcours utilisateurs ont été fluidifiés, l’identité graphique renforcée, et de nouvelles fonctionnalités – comme des espaces d’échanges, une meilleure accessibilité aux contenus et des leviers de gamification – ont été intégrées. La plateforme propose désormais une expérience hybride entre le papier et le numérique, pensée pour stimuler l’intérêt et simplifier le quotidien des enseignants et des élèves.













Objectifs
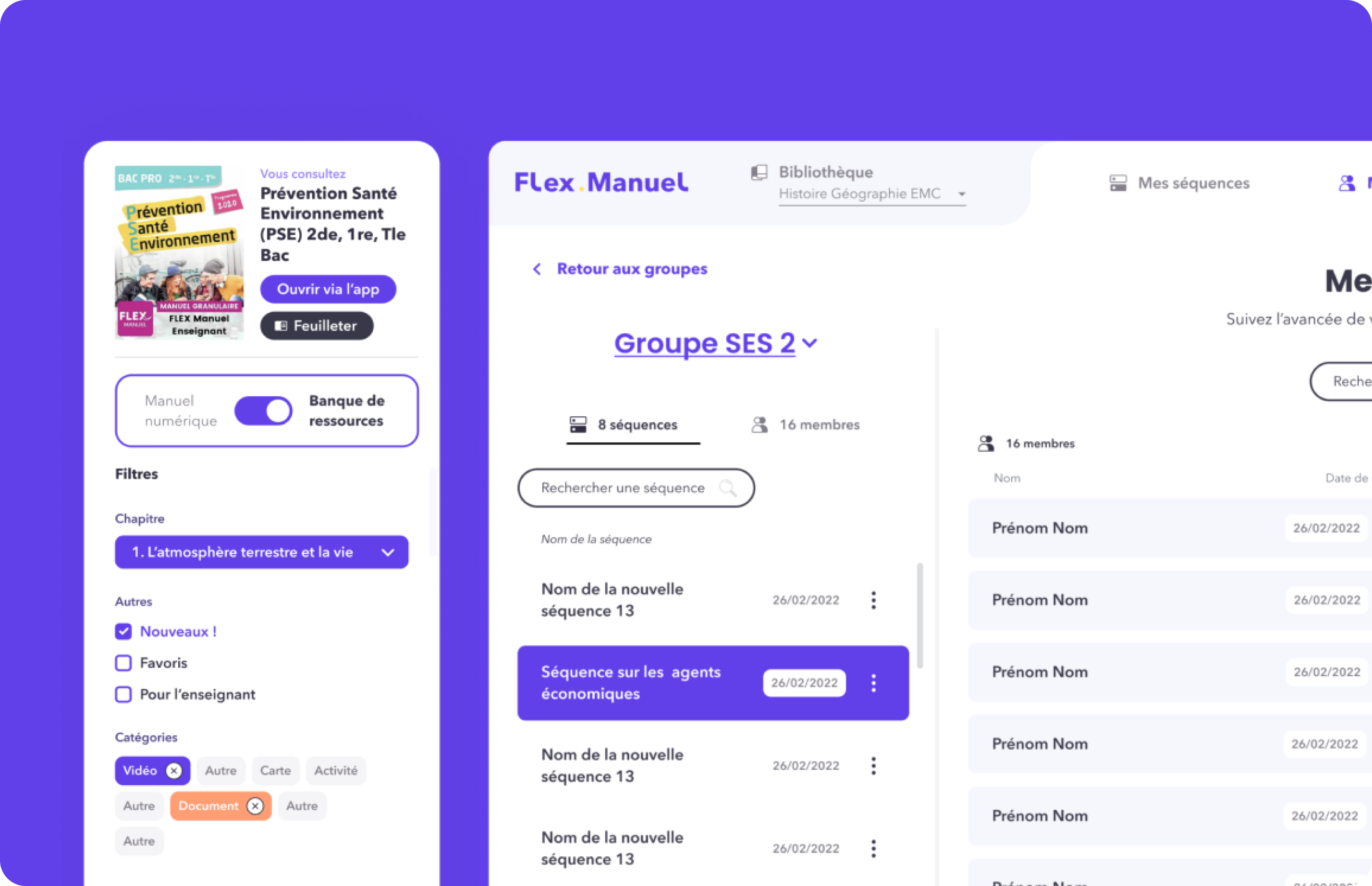
- Simplifier la navigation et améliorer l’ergonomie globale.
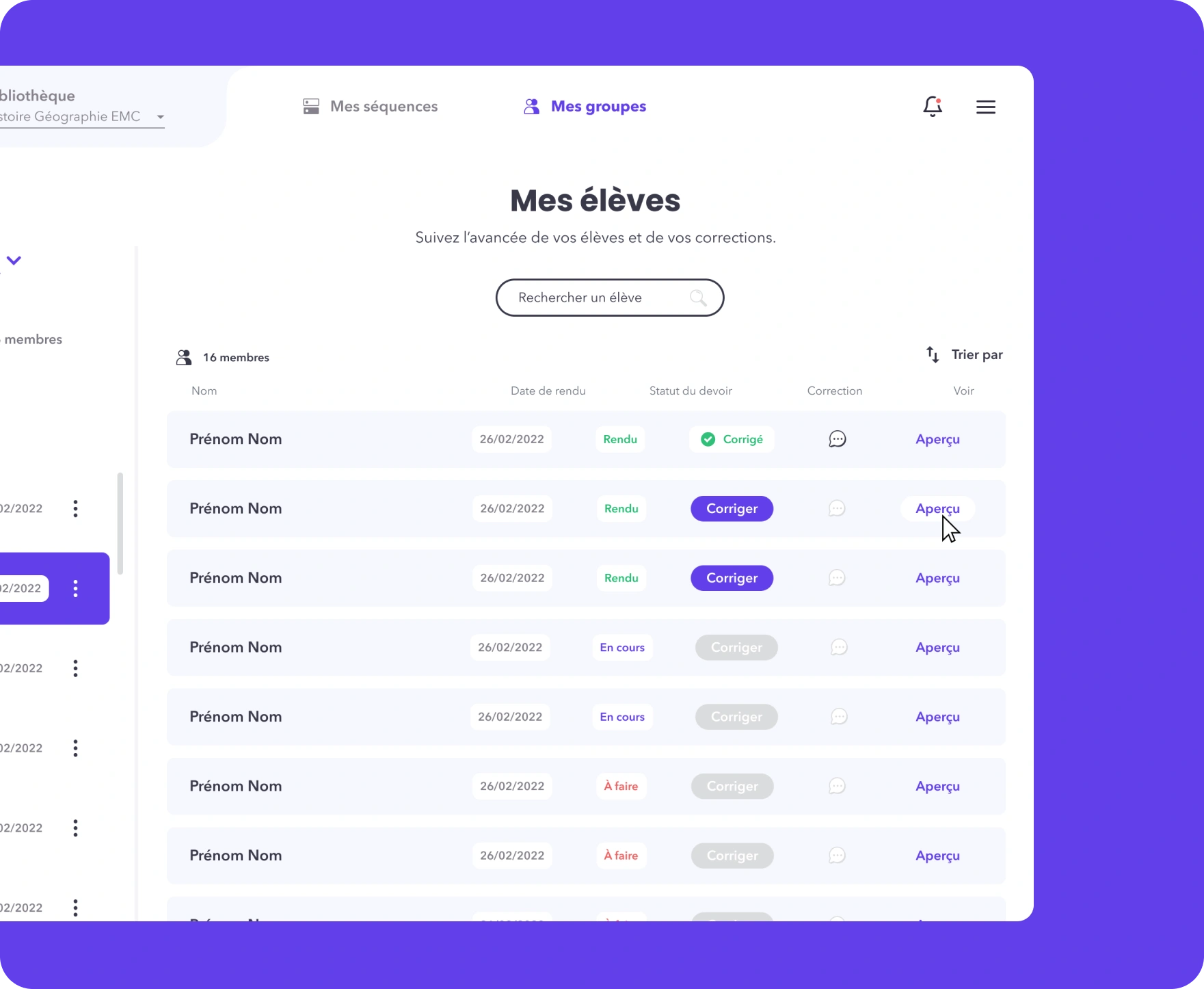
- Offrir des fonctionnalités visibles et accessibles pour les professeurs et les élèves.
- Faciliter les échanges professeurs/élèves et le suivi pédagogique.
- Personnaliser l’expérience en cohérence avec la charte graphique existante.
- Introduire des mécanismes de gamification pour renforcer engagement et motivation.
Accompagnement
40/60 a mené un accompagnement complet en plusieurs étapes :
- Audit UX de l’existant : identification des forces, faiblesses et opportunités d’évolution.
- Recherche et tests utilisateurs : collecte des retours terrain pour affiner les parcours.
- Blueprint du service : clarification des parcours cibles et structuration de la roadmap.
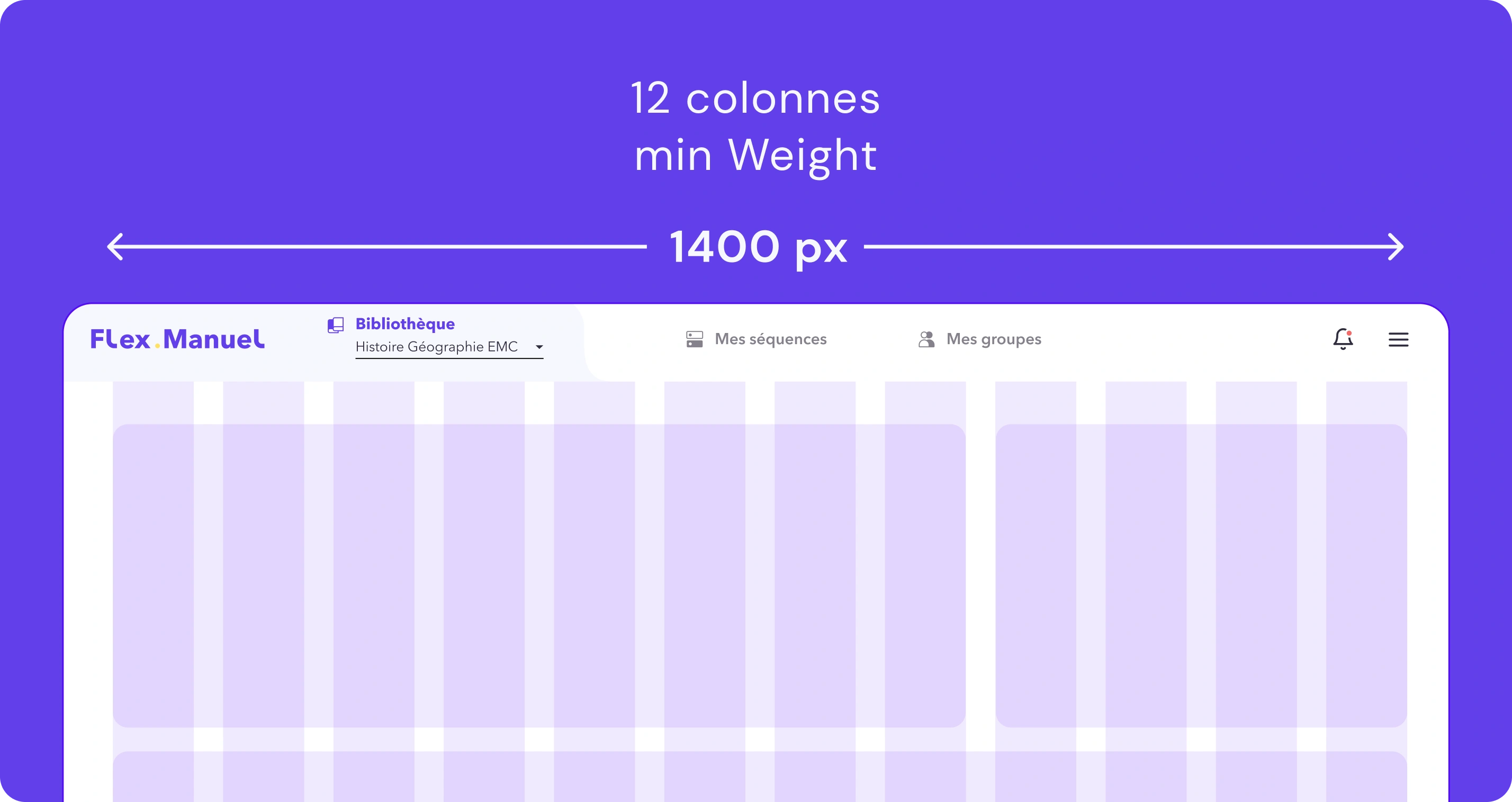
- Conception UX/UI : création de maquettes ergonomiques et intuitives, avec une interface repensée.
- Design system : mise en place d’une librairie et d’une documentation pour garantir cohérence et évolutivité.
- Illustrations & branding : enrichissement visuel de l’interface avec de nouvelles illustrations et un branding fort, renforçant l’identité du produit.







%2520-%2520a%25CC%2580%2520remplacer-1.avif)

