Visiativ
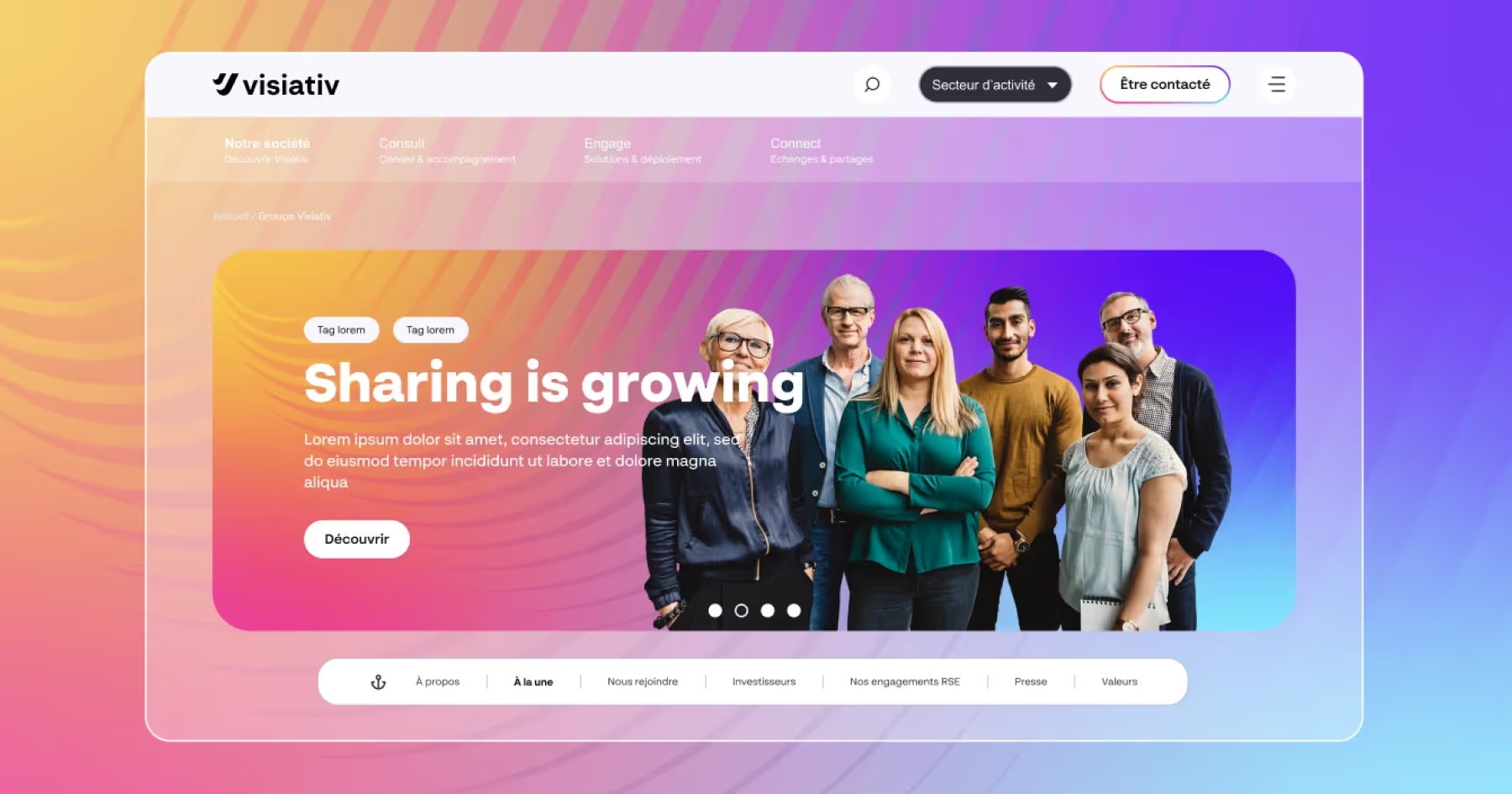
Modernisation du site web pour refléter l’ambition et l’image actuelle du groupe.
x2,4
De conversion grâce au parcours optimisés
54 %
conversion grâce au parcours optimisés
2021
Solutions créées
Site vitrine
Expertises mobilisées
Product design
No items found.
No items found.
No items found.
No items found.
No items found.

No items found.
No items found.

No items found.
No items found.
No items found.

Un projet en tête ?
Travaillons ensemble !
Prenons un premier rendez-vous pour
échanger sur votre projet et vos ambitions.
Transport & Mobilité
Tous
Transport & Mobilité
Tous
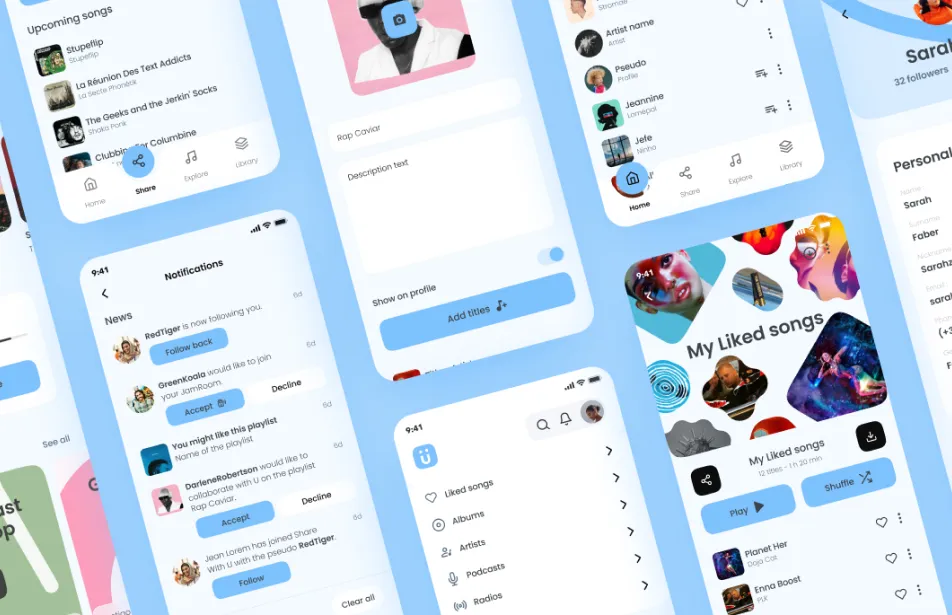
Média & Culture
Tous
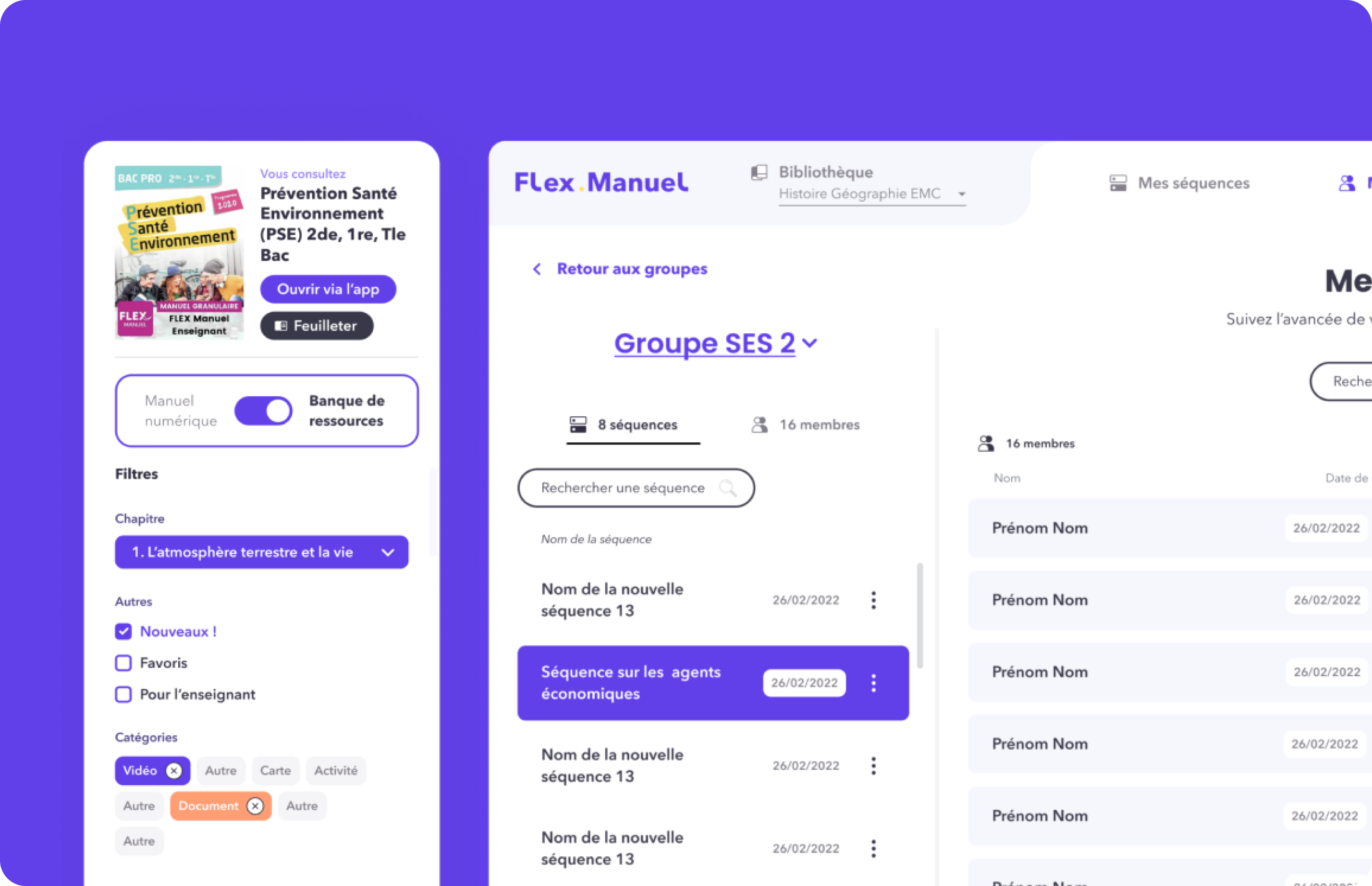
Éducation
Tous
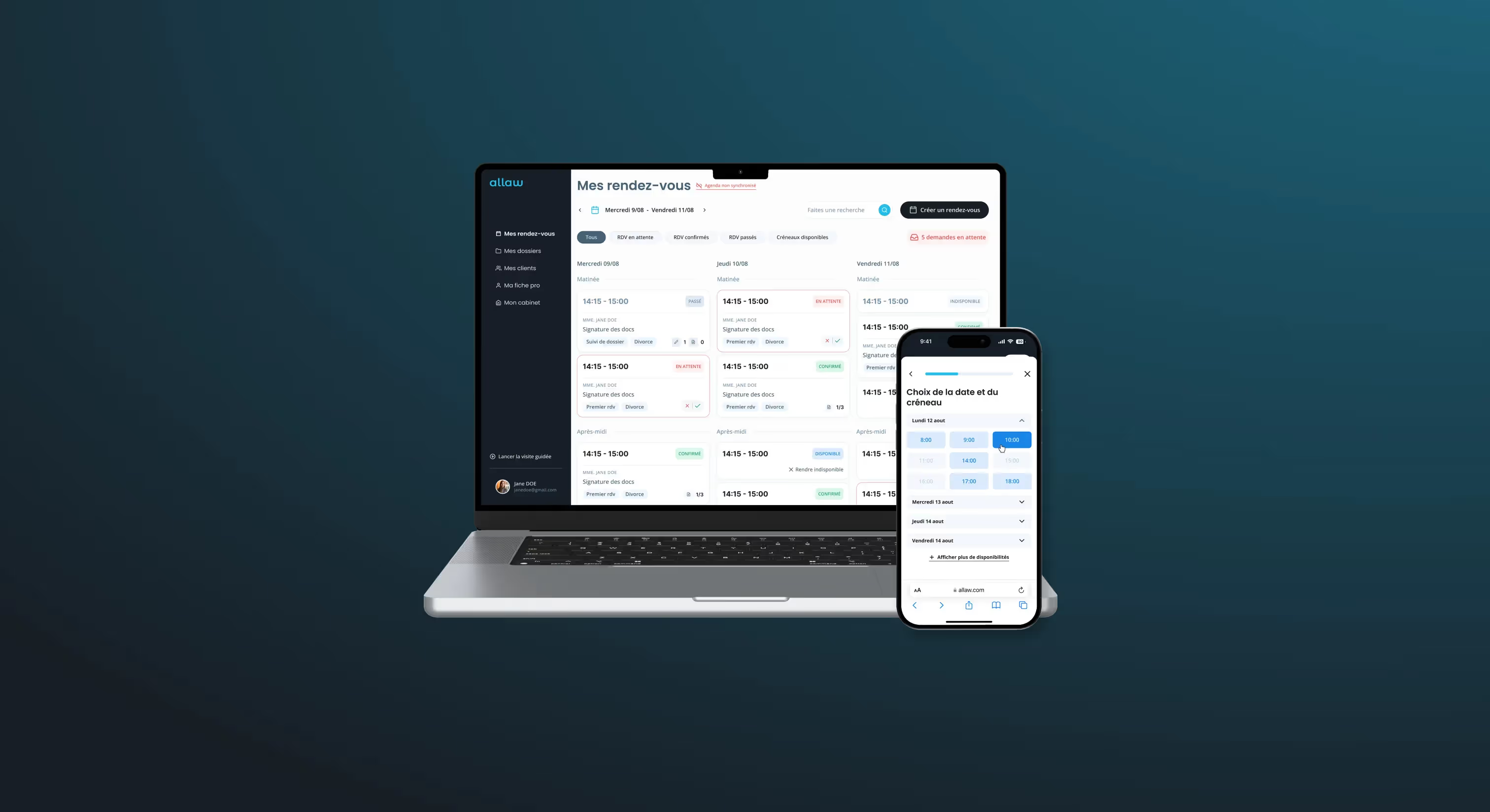
Juridique & Admin
Tous








-1.avif)