Strate, école de design
Challenge
Strate, école du groupe éducatif Galiléo, avait besoin d’un nouveau site web pour consolider son positionnement d’école premium sur le marché français du design. Le site existant, jamais mis à jour depuis sa création, souffrait de plusieurs limites majeures :
- Une compréhension insuffisante des publics cibles (étudiants, parents, professionnels).
- Une offre de formations riche mais mal structurée et peu lisible.
- Une navigation complexe et peu intuitive, source de décrochages.
- Une charte graphique forte mais peu adaptée au digital.
La refonte était d’autant plus stratégique qu’elle devait préserver un SEO déjà performant et s’adapter aux contraintes techniques de Drupal 4, tout en renforçant le caractère premium de l’école
Résultat
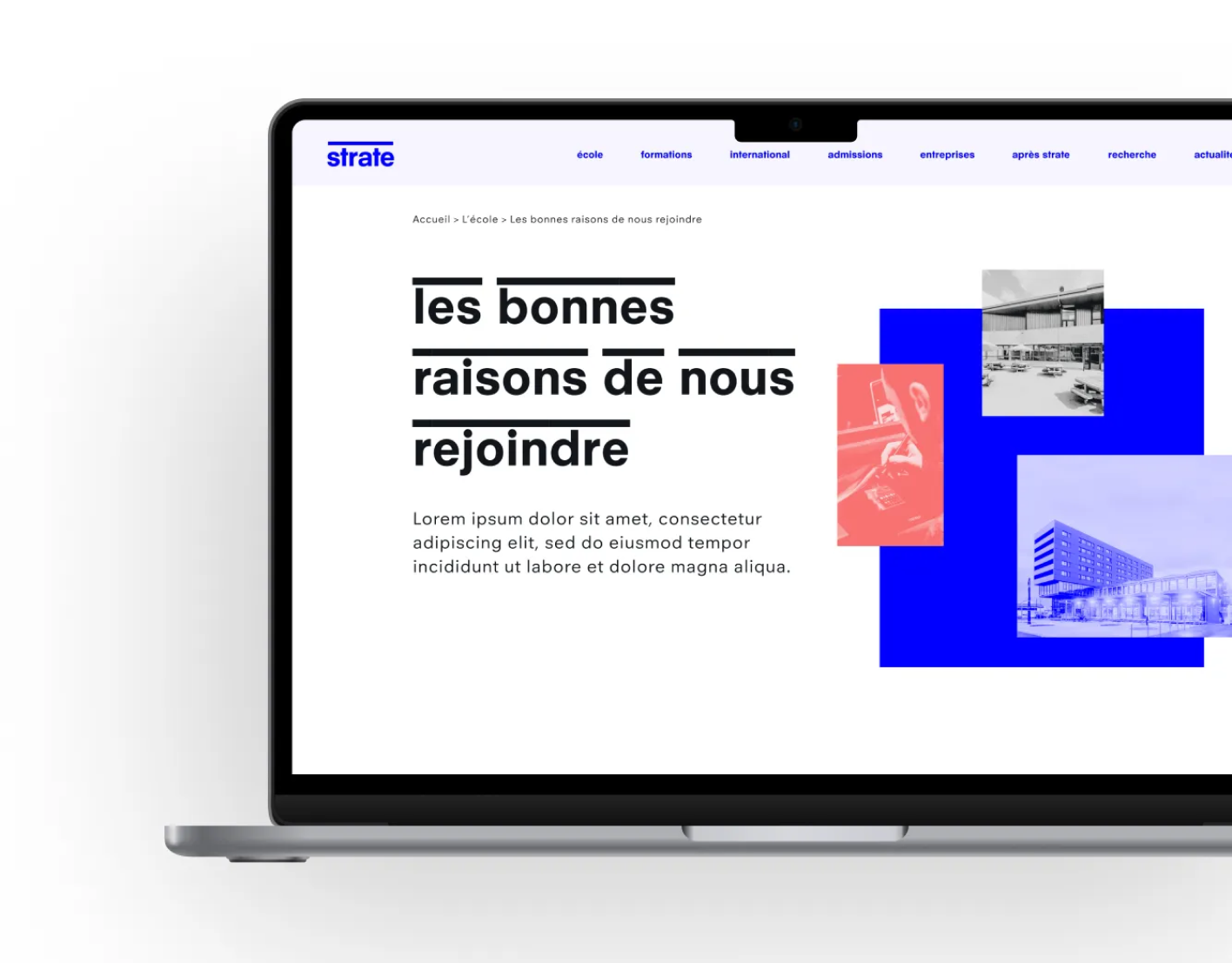
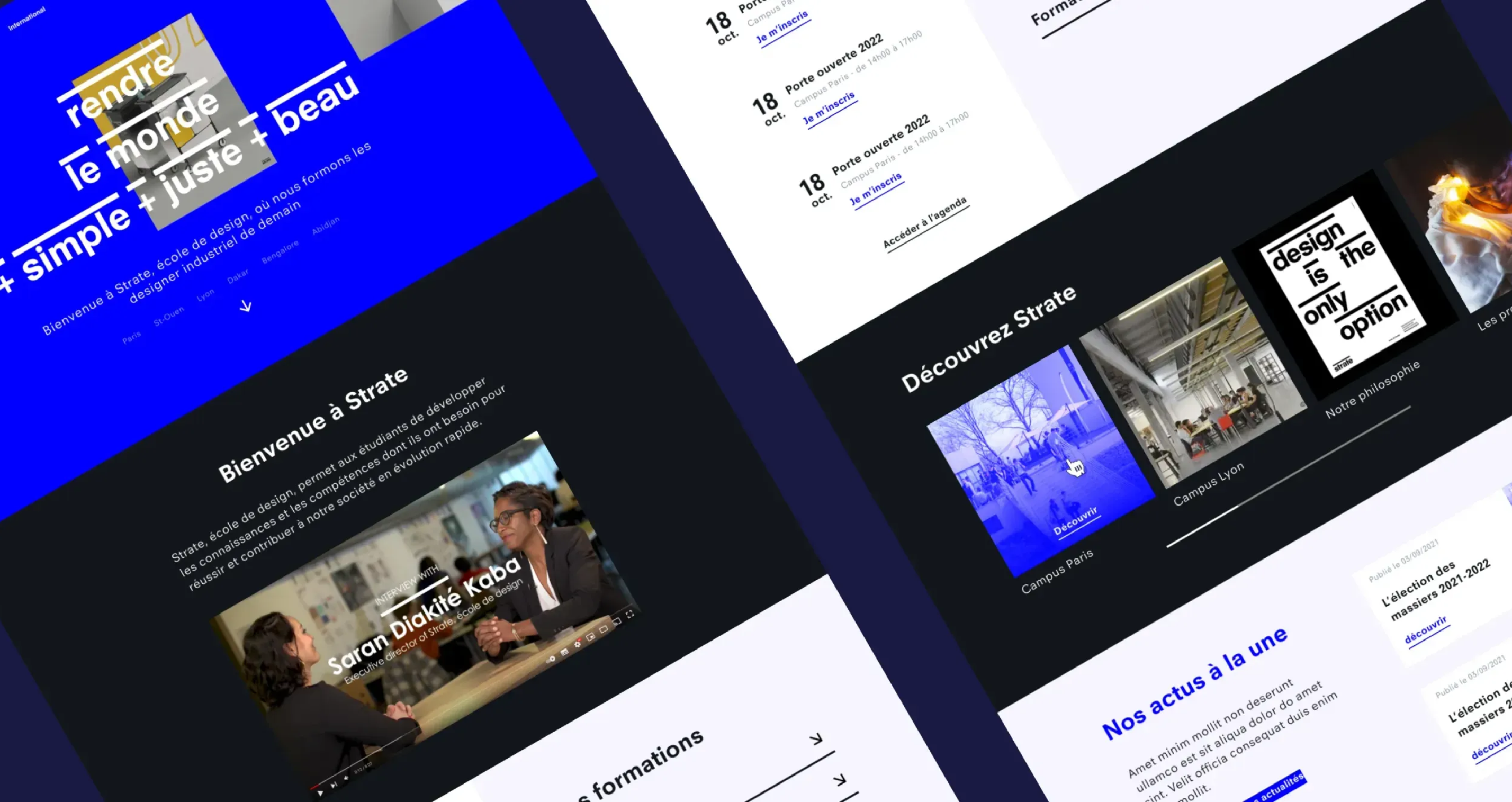
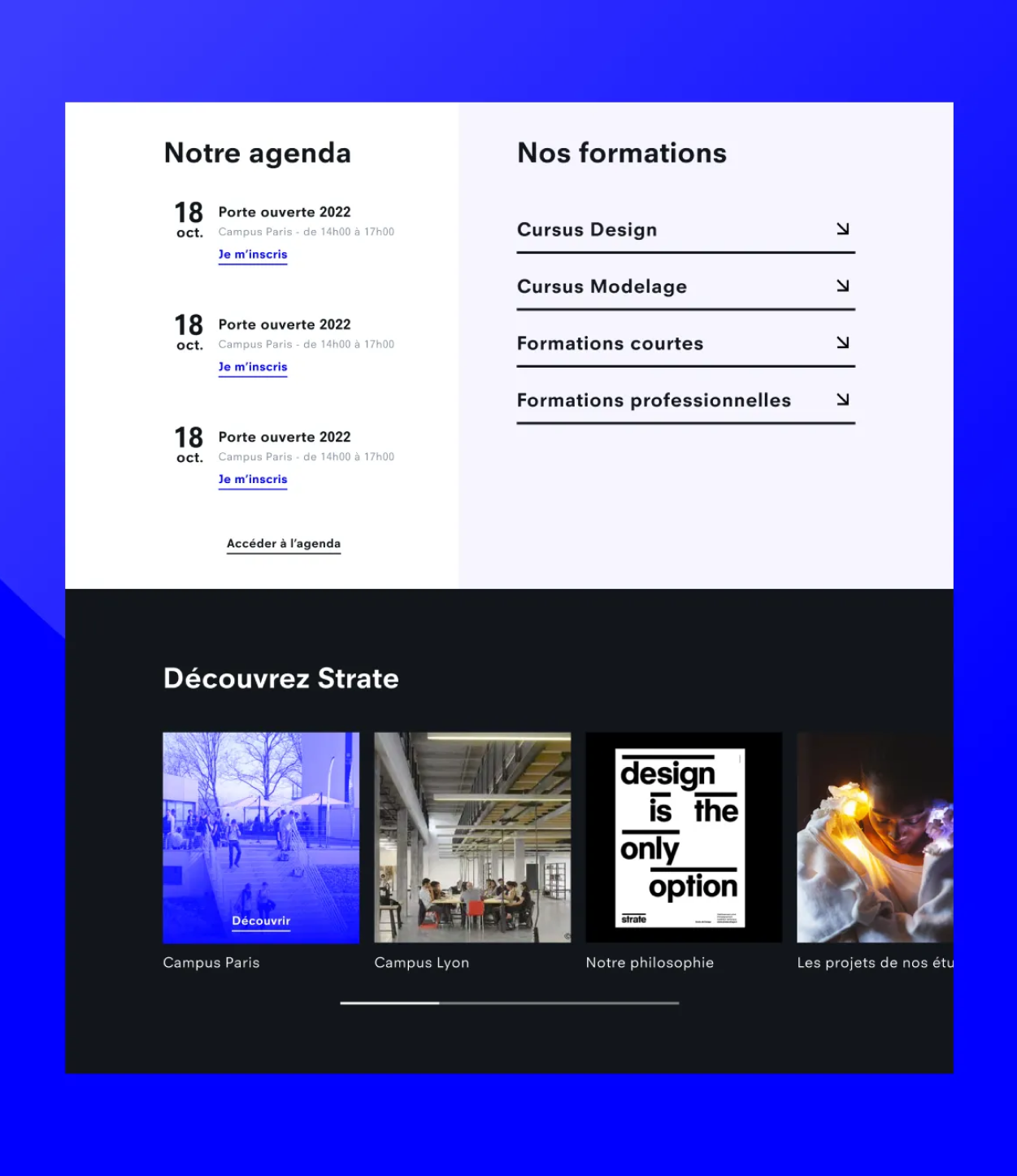
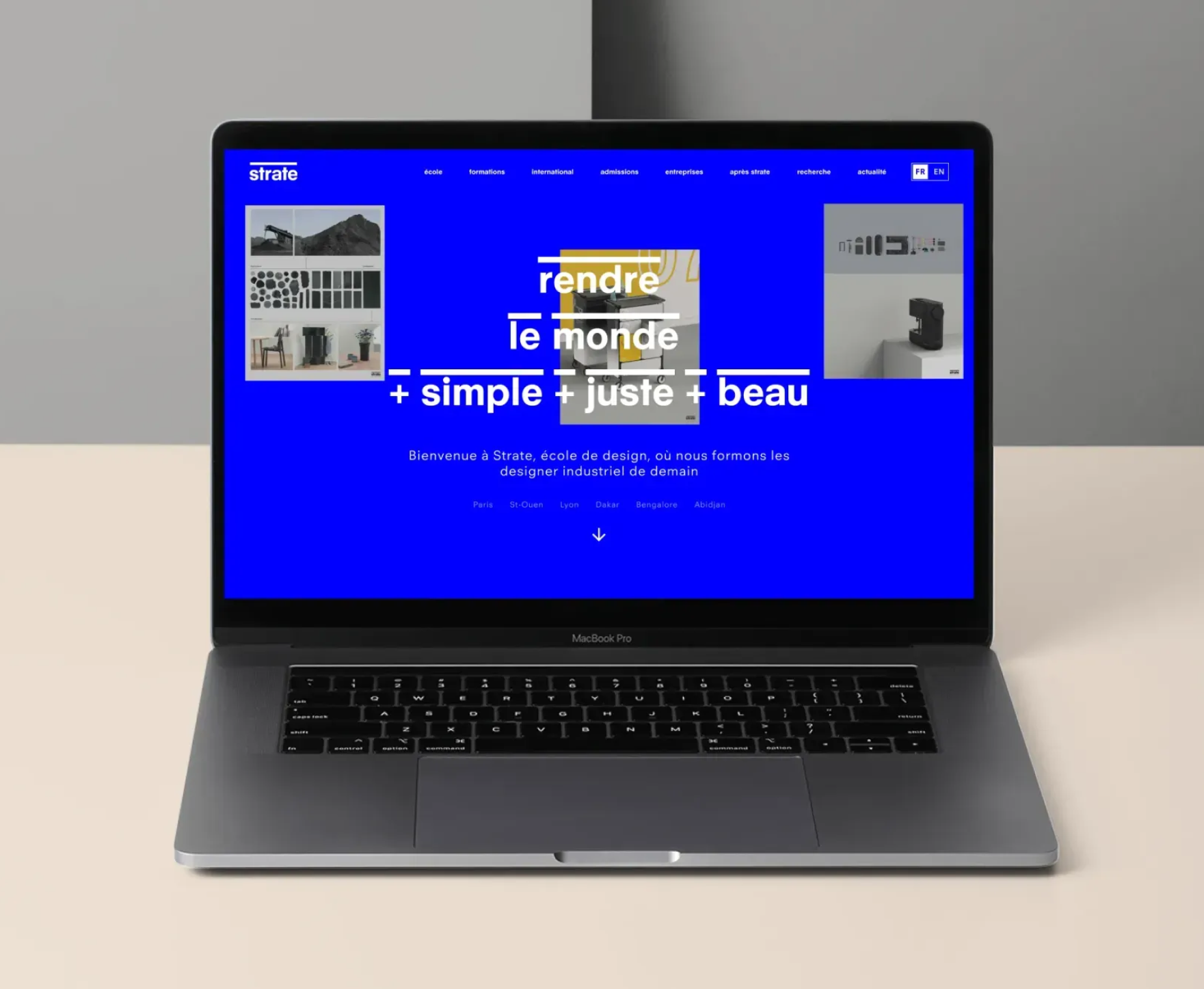
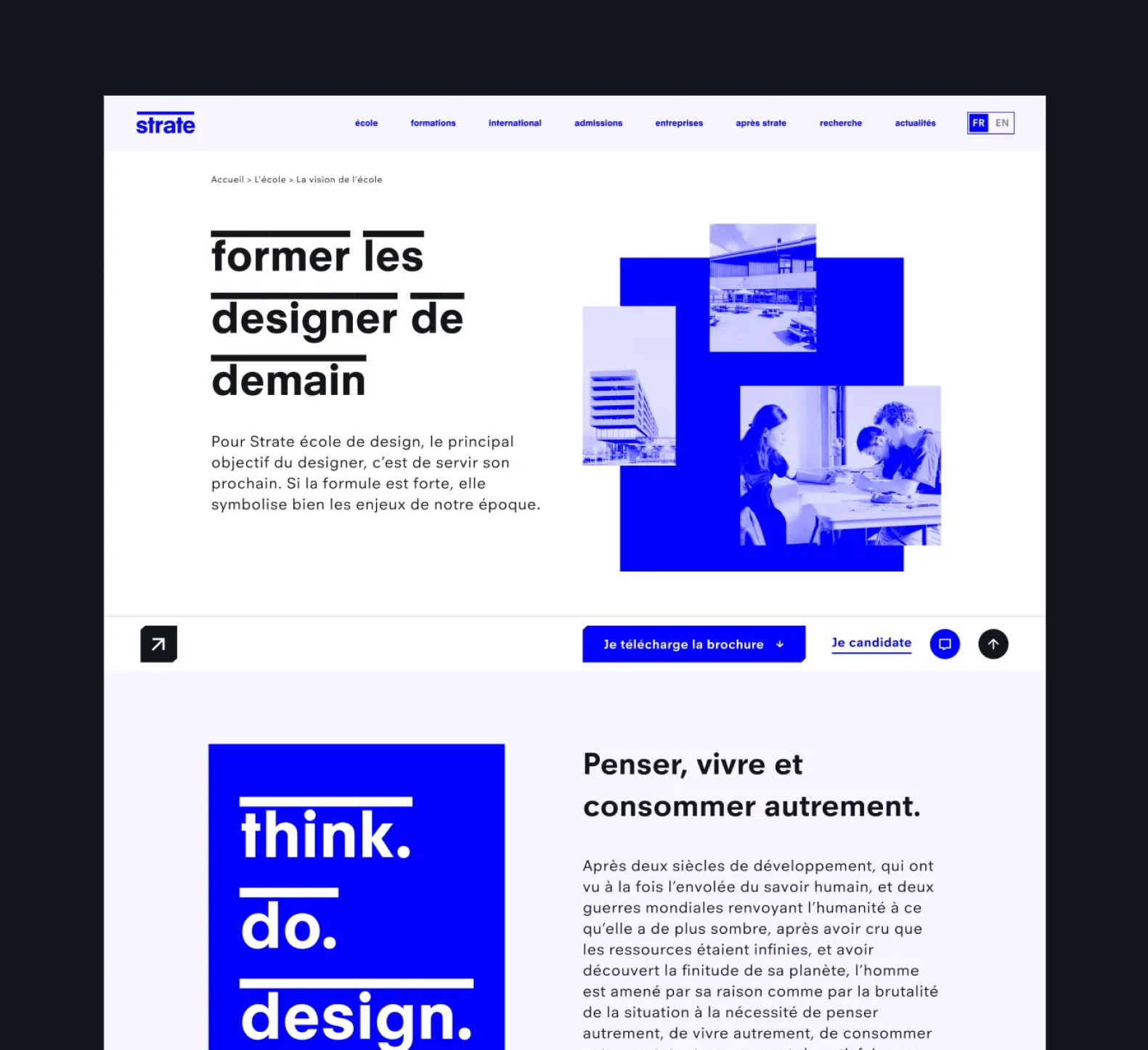
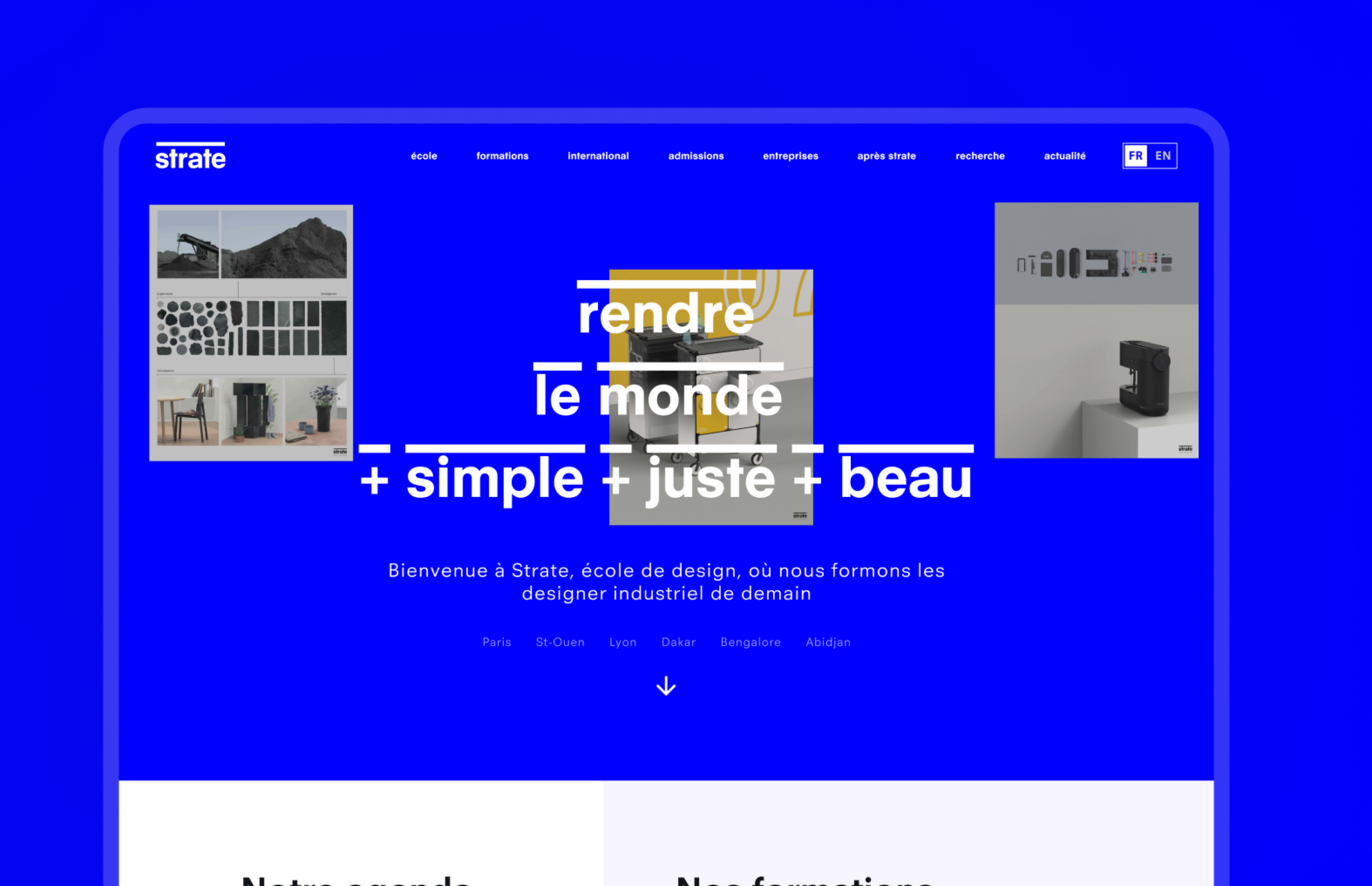
Le nouveau site de Strate propose une expérience fluide, claire et immersive, en phase avec son identité premium.
- Une navigation optimisée grâce à une nouvelle arborescence et des parcours utilisateurs ciblés.
- Une identité graphique adaptée au digital, reflétant l’excellence et la créativité de l’école.
- Un design system robuste, garantissant cohérence et efficacité technique.
- Une valorisation des formations et une crédibilité renforcée auprès des publics cibles.




“Ce fut un véritable plaisir de travailler avec l’équipe de 40/60, anciens de Strate, qui ont fait briller notre formidable école de design. La maîtrise des enjeux du projet, du début à la fin, a été impeccable. Je recommande vivement cette équipe pour leur professionnalisme et leur talent !"









Objectifs
- Favoriser les inscriptions des futur·e·s étudiant·e·s grâce à des parcours UX clairs et engageants.
- Préserver le SEO déjà performant malgré la refonte technique.
- Adapter l’expérience aux contraintes techniques de Drupal 4.
- Crédibiliser et renforcer le positionnement premium de l’école.
Accompagnement
40/60 a mené le projet en suivant une méthodologie en plusieurs étapes :
- Audit UX : analyse détaillée des parcours existants et identification des pain points.
- UX Research : interviews et ateliers auprès des étudiants, parents et professionnels pour définir les besoins réels.
- UX Design : conception de parcours simplifiés et efficaces (maquettes filaires).
- UI Design : adaptation de la charte de Strate au digital, conception des maquettes finales.
- Design System : création d’un socle atomique standardisé pour renforcer la cohérence et alléger la charge technique.
Une équipe de 3 designers a porté le projet, combinant user research, conception UX/UI et direction artistique.






%2520-%2520a%25CC%2580%2520remplacer-1.avif)
.png)